今天鬼打牆,花了2小時多,trace code 才發現,又是文字型別造成的坑。實在吐血。
上一次遇到,因為已經隔了一個月,完全忘了有這件事,所以重複犯了一樣的錯誤。

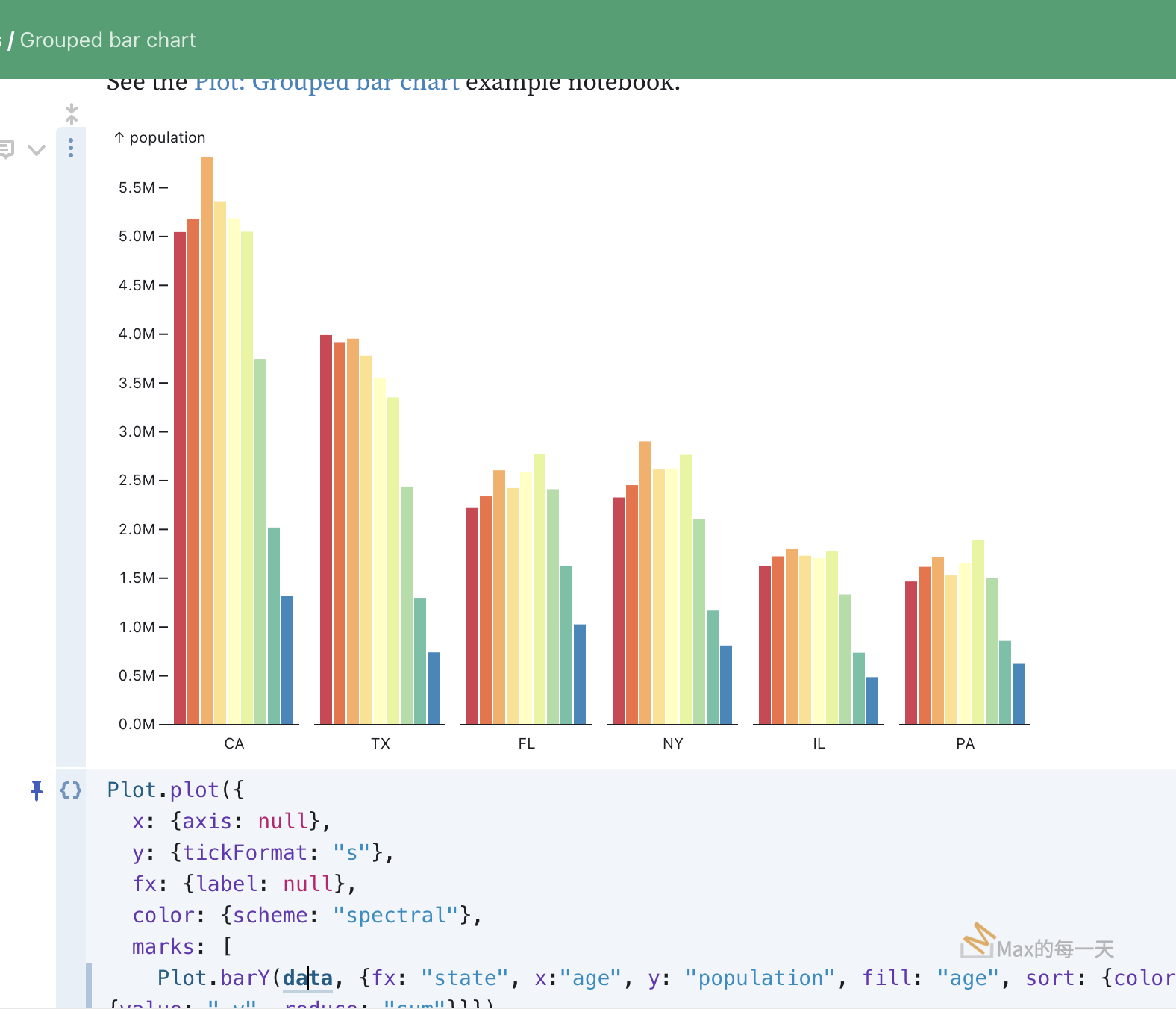
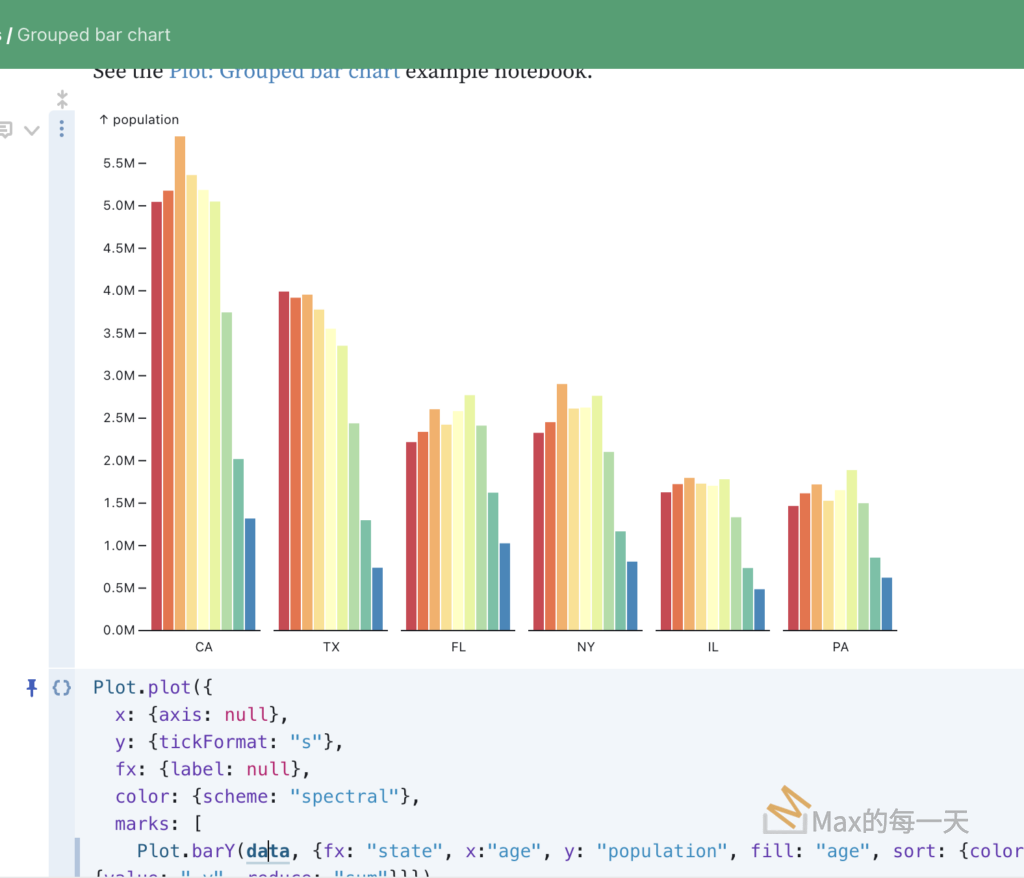
d3js grouped bar chart sample:
https://observablehq.com/@d3/grouped-bar-chart/2?intent=fork
d3js stacked bar char sample:
https://observablehq.com/@d3/stacked-bar-chart/2?intent=fork
從範例看不出來是型別會造成的錯誤,如果x 軸是數字型別,會無法讓 grouped / stacked 成立,會只剩下x 軸,沒有 bar.
但是,相同的情況無法使用在 line chart / dot chart 上,因為是連續性的數值資料,如果變成「字串」型別,則會讓 x 軸的每一個單位,都無法被隱藏。
詳細的 warning:
plot.js:1807 Warning: some data associated with the x scale are strings that appear to be numbers. If these strings represent numbers, you should parse or coerce them to numbers. Numbers are typically associated with a "linear" scale rather than a "point" scale. If you want to treat this data as ordinal, you can specify the interval of the x scale (e.g., 1 for integers), or you can suppress this warning by setting the type of the x scale to "point".