從 google blogger 切換寫作環境到 WordPress, 發現這個寫作工具真的很神奇,彈性很高,也有很多方便的外掛,不知道為什麼那麼多工師師們願意花時間讓WordPress的操作環境更加便利。 WordPress 這個工具分類是內容管理系統(Content Management System,簡稱CMS), 其實我有7年半的時間致力於開發CMS的系統,這個WordPress真的令人驚訝,在很多地方都做的比我之前公司開發的好,尤其是「開發簡單的個人化網站」和「大量發佈文章」這2塊領域。
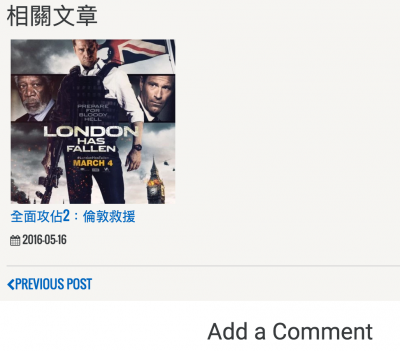
這次要調整的是相關文章的縮圖,原本縮圖是只會顯示 featured image(封面照片), 但我懶的去設封面照片,所以修改為自動取內容附件裡的第1張圖片。接下來遇到第1個問題是縮圖太大,如下圖。

我想,直接修改 php 裡的 html, 讓縮圖的thumbnail css 去套一個 overflow, 讓多的地方自己消失掉就好了。
看到 source code 長醬子,發現似乎可以直接調size 的參數,所以把 ‘size’ => ‘featured’ 修改為 medium:
$img = contango_get_image( array( ‘format’ => ‘html’, ‘size‘ => ‘medium‘, ‘attr’ => array( ‘class’ => ‘entry-image’ ) ) );
WordPress 官方對 thumbnail 參數設定:
https://codex.wordpress.org/Function_Reference/the_post_thumbnail_url
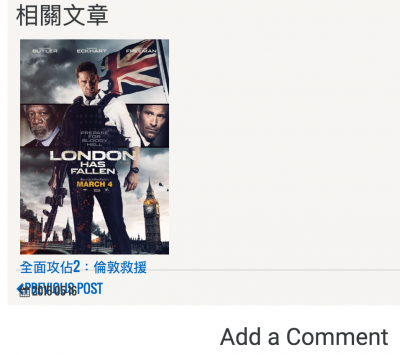
套出來的效果,還是有點出血,title 和 release date 超出block.

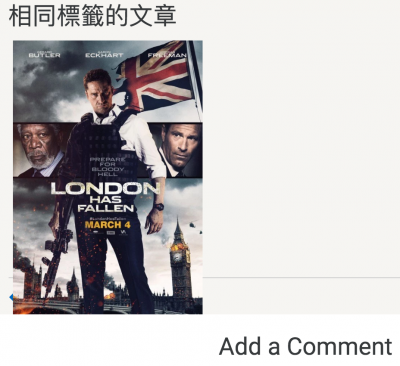
size 修改為 ‘thumbnail’, 效果不錯,缺點是圖有點點小,是150×150 px.

到 WordPress 管理介面,安裝 「Regenerate Thumbnails」plugin:

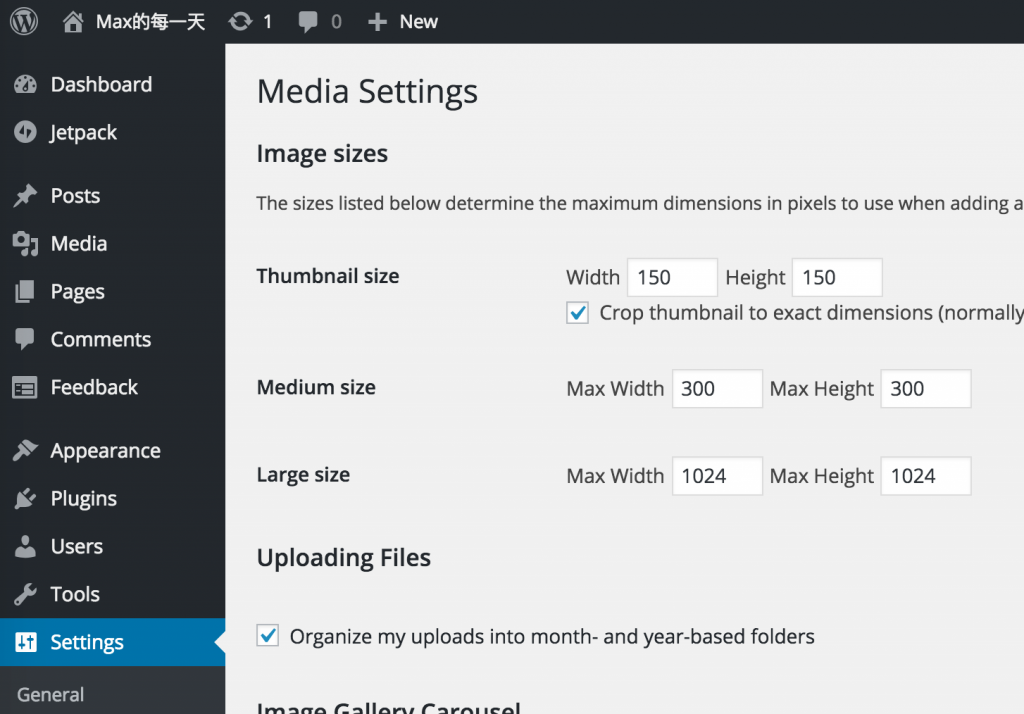
在 「Settings」裡設定原本的 thumbnail 為 200×200 px:

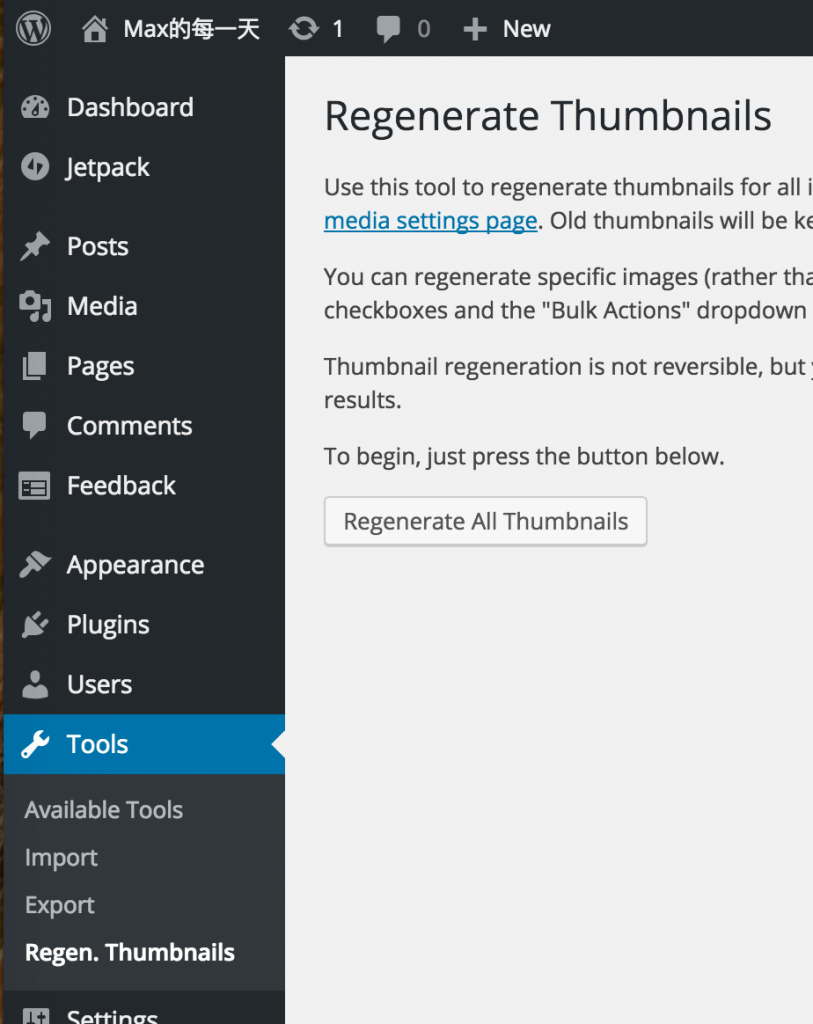
在「Tools」– 「Regen. Thumbnails」點「Regenerate All Thumbnails」:

套完的效果,比剛才 150×150 px 漂亮很多: