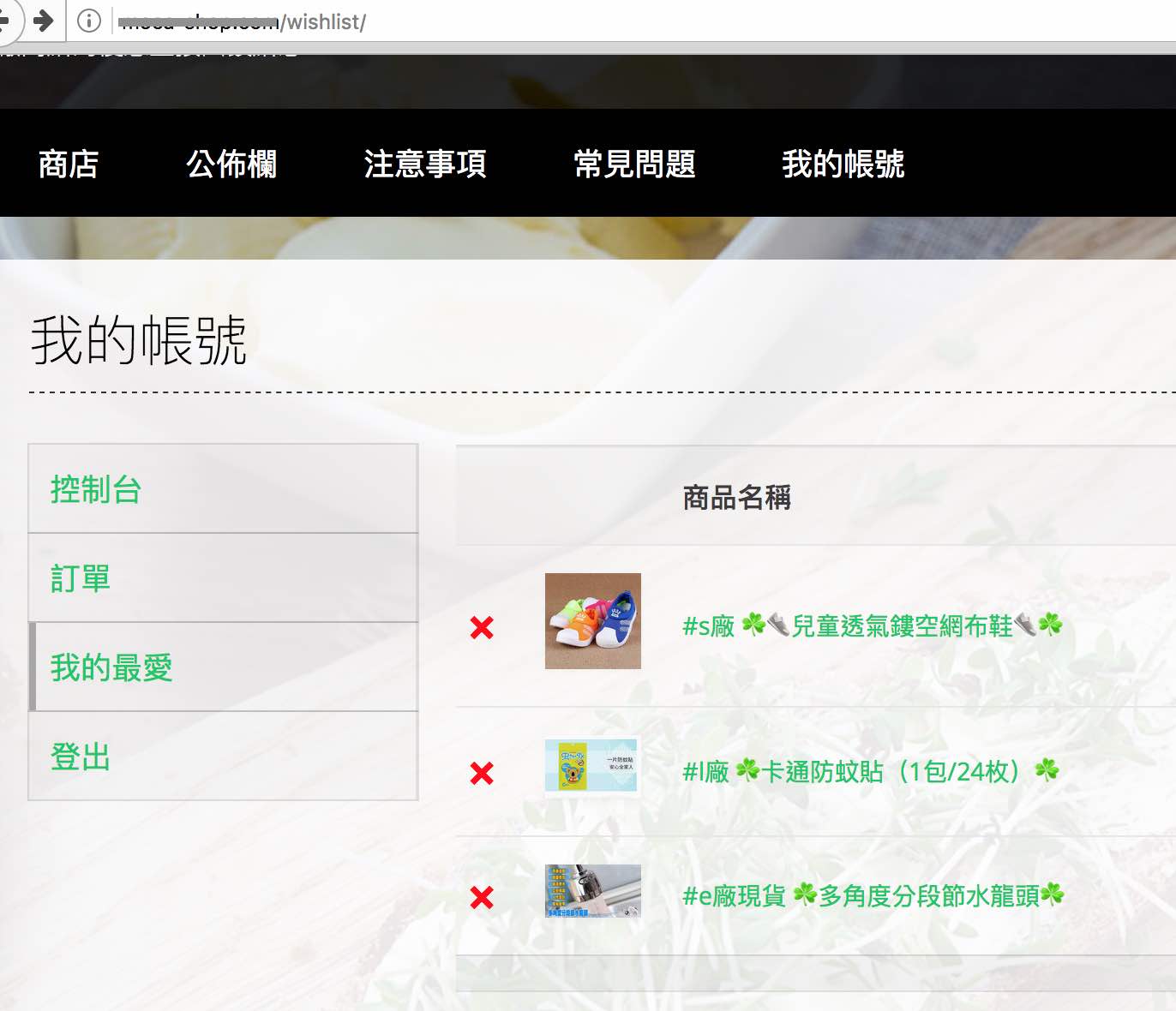
套完的效果:

網友Yu-Cheng Wang分享:
不建議直接修改核心檔案喔,這樣你更新你的修改就都不見了。如果要新增我的帳號tab, 可以透過filter/action來處理,參考
https://businessbloomer.com/woocommerce-add-new-tab-account-page/
因為改版,程式會消失。呵呵呵!但我改掉核心太多,有些東西不改核心,改不動。改核心對我,沒什麼差,因為程式進git 再 merge 起來就好了。
修改 woocommerce/includes/wc-account-functions.php:
$items = array( 'dashboard' => __( 'Dashboard', 'woocommerce' ), 'orders' => __( 'Orders', 'woocommerce' ), 'payment-methods' => __( 'Payment methods', 'woocommerce' ), 'wishlist' => __( '我的最愛', 'woocommerce' ), 'customer-logout' => __( 'Logout', 'woocommerce' ), );
if ( get_option( 'yith_wcwl_enabled' ) != 'yes' ) {
unset( $items[ 'wishlist' ] );
}
修改 yith-woocommerce-wishlist/templates/wishlist-view.php
在程式頭尾加入
<div class="woocommerce woocommerce-account">
<nav class="woocommerce-MyAccount-navigation">
<ul>
<?php foreach ( wc_get_account_menu_items() as $endpoint => $label ) : ?>
<li class="<?php
echo wc_get_account_menu_item_classes( $endpoint );
if ($label == '我的最愛') {
echo ' is-active';
}
?>">
<a href="<?php echo esc_url( wc_get_account_endpoint_url( $endpoint ) ); ?>"><?php echo esc_html( $label ); ?></a>
</li>
<?php endforeach; ?>
</ul>
</nav>
<div class="woocommerce-MyAccount-content">
…
…
</div>

您好,目前我也是用這個wishlist外掛,有個問題想要請教一下~~ 因為網站預設是英文,現在的wishlist品名在中文介面都是出現英文~~ 請問是否有辦法可以修正呢?謝謝您!!