如何做出圓角的按鈕?比我想像中的簡單,其實一行指令(buyButton.layer.cornerRadius)就完成了。
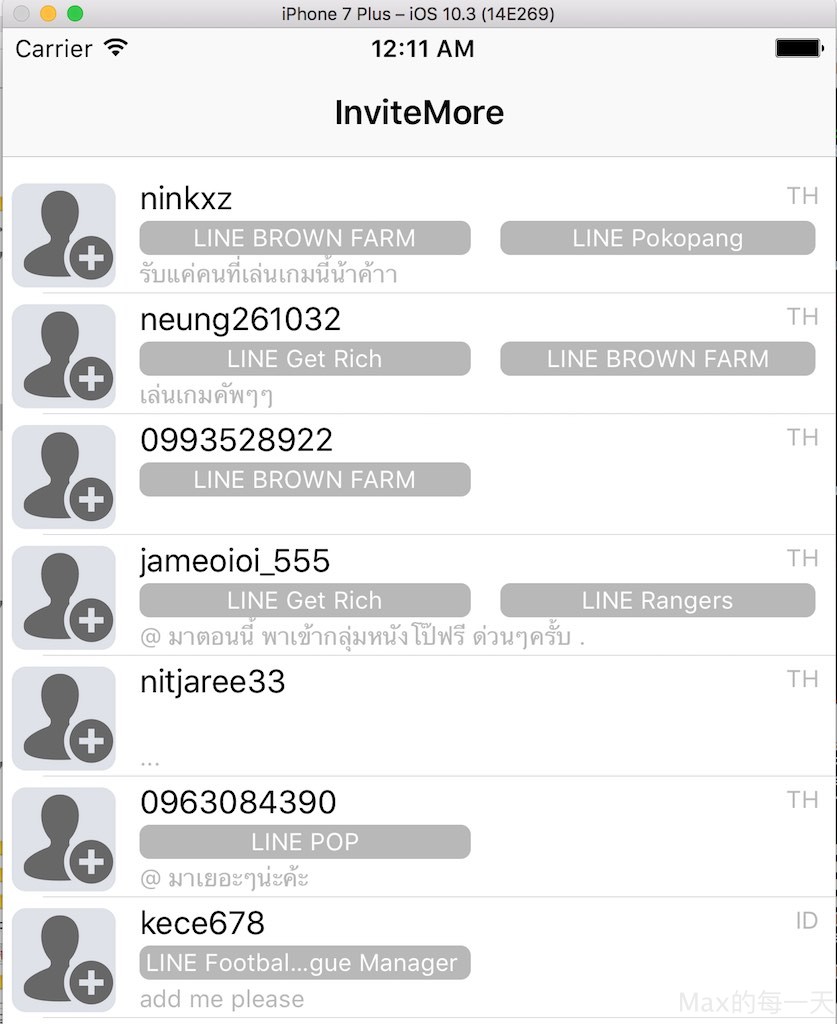
實作出來的效果,我是用 cornerRadius = 5

You can manipulate the CALayer of your button to do this pretty easily.
// assuming you have a UIButton or more generally a UIView called buyButton
buyButton.layer.cornerRadius = 2;
buyButton.layer.borderWidth = 1;
buyButton.layer.borderColor = [UIColor blueColor].CGColor;
// (note - may prefer to use the tintColor of the control)you can tweak each of those to get the color and border effect you want.
You will also have to add an import in any file you want to use CALayers
#import <QuartzCore/QuartzCore.h>
from:
iOS 7 round framed button
http://stackoverflow.com/questions/19142759/ios-7-round-framed-button
How to round the corners of a button
http://stackoverflow.com/questions/5047818/how-to-round-the-corners-of-a-button
No Round Rect Button in Xcode 5?
http://stackoverflow.com/questions/18384832/no-round-rect-button-in-xcode-5