
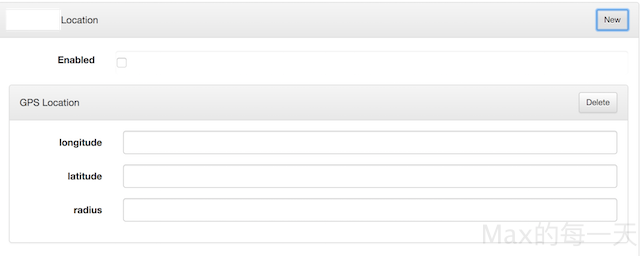
分享如何在同一個畫面裡讓使用者可以無限制新增多筆記錄。
上面的畫面中,使用了我沒學過bootstrap技術,為了要讓右邊多一個button, 要記得pull-right 一下,參考這篇:
https://stackoverflow.max-everyday.com/2017/08/bootstrap-panel-header-with-buttons-on-right-side/
要完成這個功能,需要在 <form> tag 外放把 row 放到隱藏的div裡:
<div id="phoeniixx_discount_div" style="display:none;"> <div class="phoeniixx_discount_min_max_div"> <input type="number" placeholder="Min Quantity" name="min_val[]" class="min_val" value=""> <input type="number" placeholder="Max Quantity" name="max_val[]" class="max_val" value=""> <input type="number" step='any' placeholder="Discount Value" name="discount[]" class="discount" value=""> <button name="remove_b" class="phoe_remove_disc_div button">-</button> </div> </div>
找一個 div 當容器:
<div class="phoeniixx_discount_html_content_div"></div>
新增的jQuery:
var a = jQuery('#phoeniixx_discount_div').html();
jQuery('.phoe_add_disc_more').click(function(){ jQuery('.phoeniixx_discount_html_content_div').append(a);});
刪除的jQuery:
jQuery(document).on('click','.phoe_remove_disc_div',function(){jQuery(document).on('click','.phoe_remove_disc_div',function(){ jQuery(this).parent('div').remove();});
Source code 下載:
https://tw.wordpress.org/plugins/dynamic-price-and-discounts-for-woocommerce/