我自己習慣使用 CoolFormat 這個套件

這真的滿神奇的小工具,AStyle Formatter 預設會讓第一個大括號停在 if 或 fuction 的同一行。如果想讓第1個左大括號下去單獨一行需要修改設定值。
SublimeAStyleFormatter is a simple code formatter plugin for Sublime Text. It provides ability to format C, C++, Cuda-C++, OpenCL, Arduino, C#, and Java files.
原作者的github:
https://github.com/akof1314/CoolFormat
CoolFormat 在 windows 平台上,使用上都沒問題,但在macOS 上做 format,就會卡關.
建議改用:Prettierd Format
https://packagecontrol.io/packages/Prettierd%20Format
In order to start using this plugin, you must install prettierd globally, either using npm/yarn/pnpm:
npm i -g @fsouza/prettierdor homebrew on macOS:
brew install fsouza/prettierd/prettierdThen, format on save will be enabled by default for all files supported by Prettier out-of-the-box.
### Commands:
- Prettierd: Format
Prettierd Format 使用起來也怪怪的,預設居然存檔會 format 一次!
解法很簡單,Formatter settings can be accessed from: Preferences > Package Settings > Prettierd Format > Settings,設定存檔時不要自動 format
"format_on_save": false改用 Formatter
https://github.com/bitst0rm-pub/Formatter
Formatter 感覺是很強沒錯,但觸發要用右鍵,不太直覺,希望都可以用鍵盤來解決。
設定方式:
https://packagecontrol.io/packages/Formatter
Formatter settings can be accessed from: Preferences > Package Settings > Formatter > Settings
The following setting details – along with their default values and examples – are provided to guide you on how to set it up.
Formatter.sublime-settings
{
"debug": "status",
"auto_format": {
"config": {
"format_on_save": false,
"format_on_paste": false
},
"json": {
"uid": "jsbeautifier"
},
"html": {
"uid": "jsbeautifier",
"exclude_syntaxes": {
"html": ["markdown"]
}
},
"python": {
"uid": "autopep8"
}
},
"formatters": {}
}
如果想用 Fomatter 格式化 html 格式,需要安裝:
| HTML, XHTML, XML | js-beautifier, prettier, prettierd, prettydiff[1], html-tidy |
滿神奇的,在 sublime 安裝完 js-beautifier ,使用 cmd + shift + p, 輸入 html 就會看到 html prettify, 可以格式化 html.
如果想用 Formatter 格式化 java, 有這幾個解法:
| Java | google java format [1], uncrustify [2], clang-format [3], artistic style |
改用 JsFormat
https://github.com/jdavisclark/JsFormat
在 macOS 上,似乎 JsFormat 用起來是比較順手。
Settings
JsFormat uses whatever tab/indent settings are configured with the standard translate_tabs_to_spaces and tab_size sublime settings.
The following JsBeautifier settings are available in JsFormat/JsFormat.sublime-settings (defaults shown below). Check out the official jsbeautifier documentation for more details on the options:
indent_with_tabs: falsemax_preserve_newlines: 4preserve_newlines: truespace_in_paren: falsejslint_happy: falsebrace_style: “collapse”keep_array_indentation: falsekeep_function_indentation: falseeval_code: false,unescape_strings: false,break_chained_methods: false*e4x: falsewrap_line_length: 0space_after_anon_function: false
The following JsFormat specific settings are also exposed:
format_on_save: false (format files on buffer save)format_on_save_extensions: [“js”, “json”]jsbeautifyrc_files: false (see the .jsbeautifyrc files section)
Mac 上的修改方式,先開啟檔案:
~/Library/Application Support/Sublime Text 3/Packages/SublimeAStyleFormatter/SublimeAStyleFormatter.sublime-settings:
{
// Please visit http://astyle.sourceforge.net/astyle.html for more information
"options_default": {
// Default bracket style
// Can be one of "allman", "bsd", "break", "java", "attach", "kr", "k&r",
// "k/r" "stroustrup", "whitesmith", "banner", "gnu", "linux", "horstmann",
// "1tbs", "otbs ", "google", "pico", "lisp", "python", "vtk", or null
// for default.
"style": "allman",
}
}
SublimeAStyleFormatter Plugin 的安裝方式:
用 Package Install 來安裝~
Sublime Text > Tools > Command Palette > Package Control: Install Package,
找到 SublimeAStyleFormatter 安裝~
SublimeAStyleFormatter Plugin 的使用方式:
選擇 Tools > Command Palette > SublimeAStyleFormatter: Format Current File,
就可以套用樣式了~
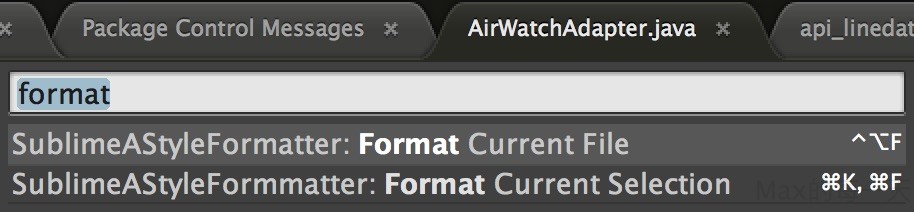
輸入 「format」就可以看到 command:

熱鍵是 Ctrl + Option + F
官方的貼心說明文件:
Usage
Key Bindings
The default key bindings for this plugin:
Windows, Linux:
- Ctrl+Alt+F: Format current file.
- Ctrl+K, Ctrl+F: Format current selection.
OSX:
- Ctrl+Alt+F: Format current file.
- ⌘+K, ⌘+F: Format current selection.
Command Palette
Open the command palette, it appears as SublimeAStyleFormatter: Format Current File and SublimeAStyleFormatter Format Current Selection.
Settings
Per-project Settings
Before starting, you may want to have a look at SublimeAStyleFormatter.sublime-settings.
To edit your project setting, select Project/Edit Project from main menu. A project setting contains per-project settings for SublimeAStyleFormatter should look like this:
{
"settings":
{
"AStyleFormatter":
{
}
}
}
For example, if you don’t want to inherit the default settings, instead, use your own astylerc file for C and C++ individually, then your project setting might look like this:
{
// project folders, etc
// ...
// project settings
"settings":
{
"AStyleFormatter":
{
"options_default":
{
// Use 2 spaces for indentation
"indent": "spaces",
"indent-spaces": 2
},
"options_c":
{
"use_only_additional_options": true,
"additional_options_file": "/path/to/your/astylerc/for/c"
},
"options_c++":
{
"use_only_additional_options": true,
"additional_options_file": "/path/to/your/astylerc/for/c++"
}
}
}
}