
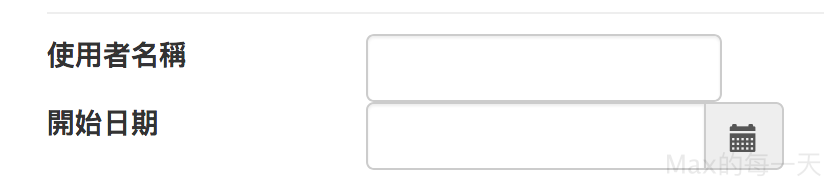
我使用 row 來放欄位,預設是置左,似乎文字置右會好看一點點,中間比較不會留白那麼多。解法:
Use the pull-right class..
<div class="container">
<div class="row">
<div class="col-md-6">Total cost</div>
<div class="col-md-6"><span class="pull-right">$42</span></div>
</div>
</div>Demo
You can also use the text-right class like this:
<div class="row">
<div class="col-md-6">Total cost</div>
<div class="col-md-6 text-right">$42</div>
</div>Demo
2017 – Update for Bootstrap 4
pull-rightis nowfloat-righttext-rightis the same as 3.x- both
float-*andtext-*are responsive for different alignment at different widths (ie:float-sm-right)
Also, the flexbox utils can be used for alignment:
<div class="d-flex justify-content-between">
<div>
left
</div>
<div>
right
</div>
</div>