
tabulator 的寬度無法overflow:hidden
Posted in :
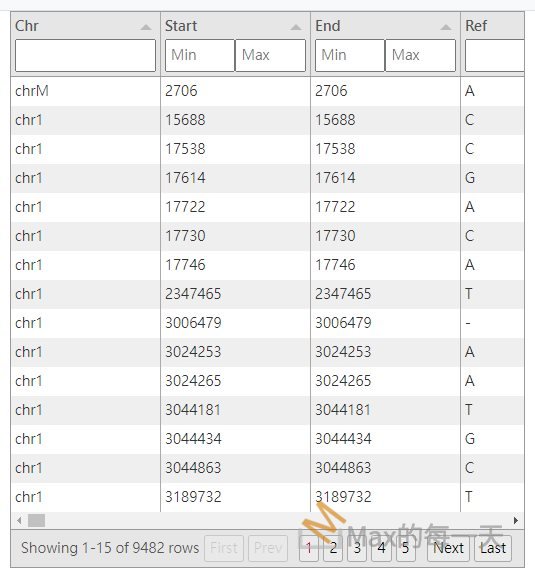
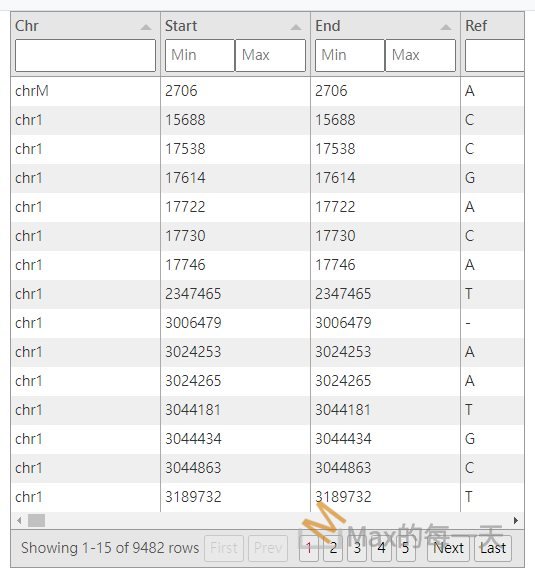
正常情況下, overflow 的部分被隱藏, 並在內部元件產生橫向的scroll bar.

異常情況, 是無法產生 scrollbar, 畫面變超大,
努力地研究 tabulator 官方文件, 也看不出所以然:
https://tabulator.info/docs/5.5/layout#fittowidth
手動調整 tabulator 的 table width:100% 也無解.
產成的原因:
某一個爸爸 div 讓 tabulator 繼承到 display: grid; 而且上層又是用 flex, 交叉使用就掛掉.
解法1: 避開 grid 就OK了.
解法2: 在 tabulator 的上層設成 display: grid 居然也行, 真太神奇了, 呵呵.