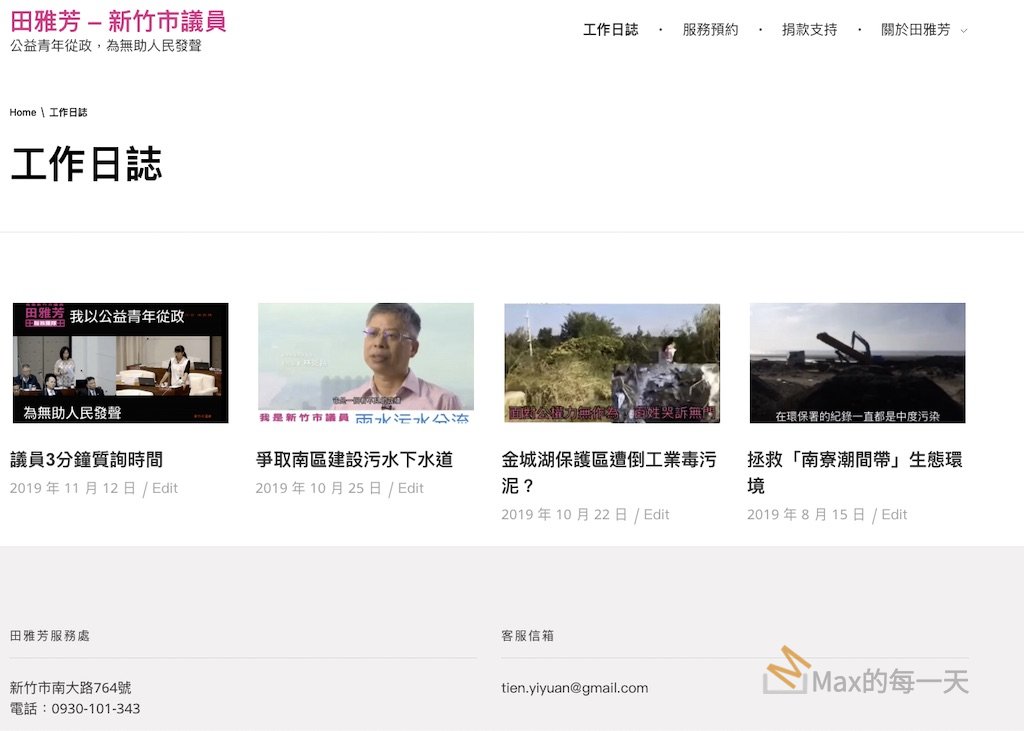
如果您的網站所發佈的「文章」的內容頁面不想顯示精選圖片,又想在條列頁面顯示精選圖片(如下圖的效果):

處理文章頁面的縮圖
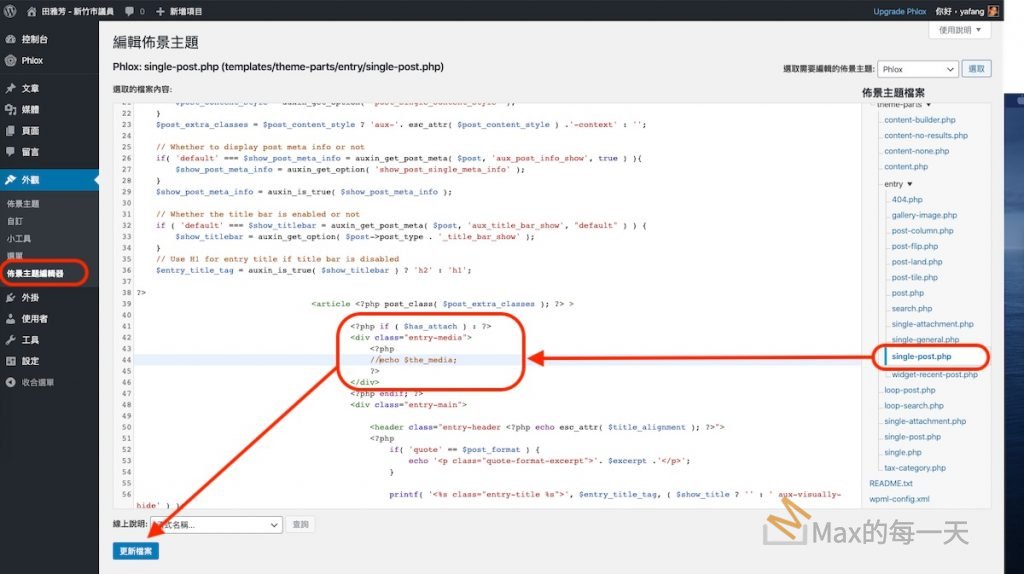
實作方法,請修改 single.php (也可能放在single-post.php 或 content.php) ,如果你所用的主題是 phlox,請註解掉下面這行即可:
/phlox/templates/theme-parts/entry/single-post.php
echo $the_media;

附註:這個方法在每一次升級創作者提供的新版本主題後,需要重新再操作一次,因為所有的php,css或其他檔案都會被覆蓋為新的版本。
有些其他的主題的修改方式會不太一樣,有些主題的作者會另外打包自己的 featured_image() 的function,只提供的付費的使用者提供進階服務,不是付費的進階使用者也沒關係,花點時間手動修改一下程式碼即可。
我的另一個主題是要修改 template-part/content-single.php,要註解掉下面這行:
the_post_thumbnail
因為每次主題(版型)升級都會重新調整css 和 php 好麻煩,所以都不太想升級主題。如果喜歡升級主題的人,請一定要把升級過陣動到的檔案都記錄下來,如此一下,下次的升級會有效率一點。
處理header區塊的標題
這個步驟是非必需,如果你想要標題的地方看起來更清爽,請修改檔案:
/phlox/auxin/auxin-include/include/templates/templates-header.php
原本這行:
$defaults['title'] = __('Posts in category', 'phlox'). ': '. single_cat_title( '', false);
和
$defaults['title'] = __('Posts tagged', 'phlox') . ': '. single_tag_title('', false);
換成這行:
$defaults['subtitle'] = category_description();
和
$defaults['title'] = single_tag_title('', false);
相關文章:
如何關閉 WordPress 所有的迴響(留言)功能
https://stackoverflow.max-everyday.com/2019/11/how-to-close-comments-in-wordpress/