原始的圖片:

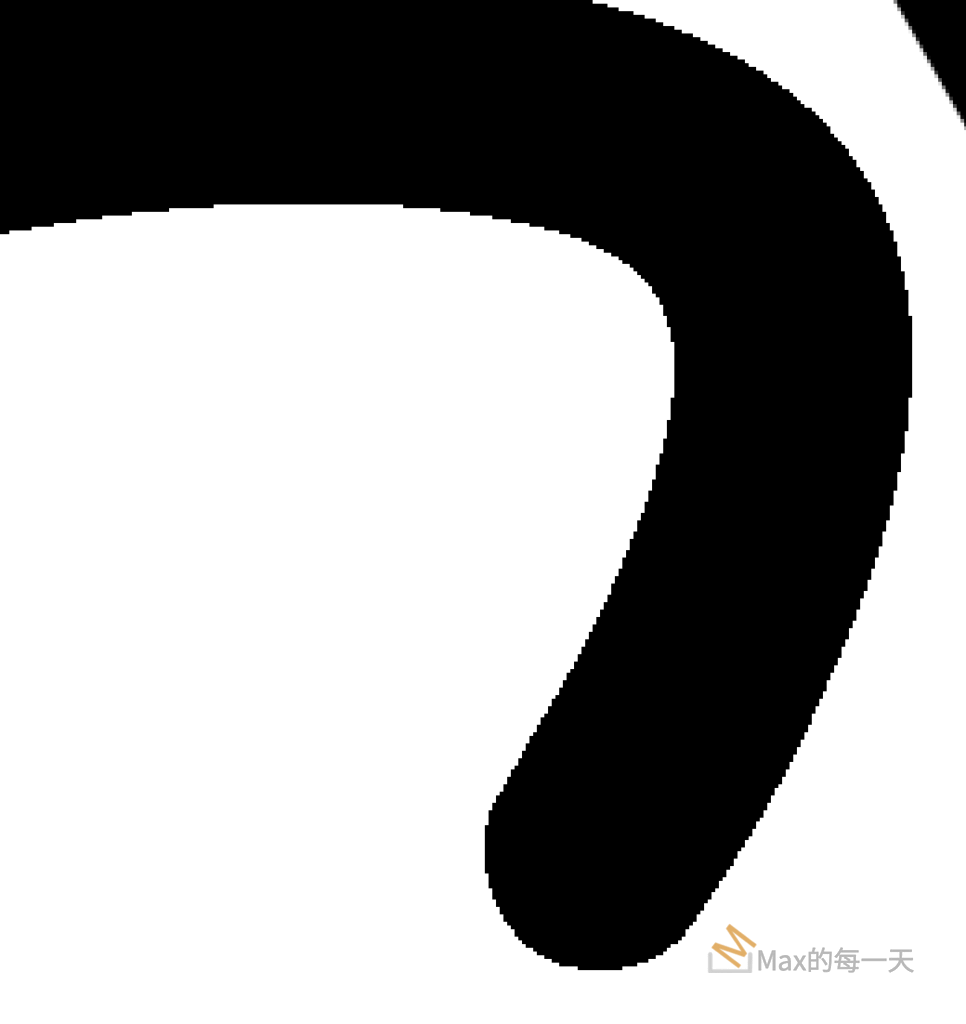
轉成點陣圖,感覺是滿正常的:

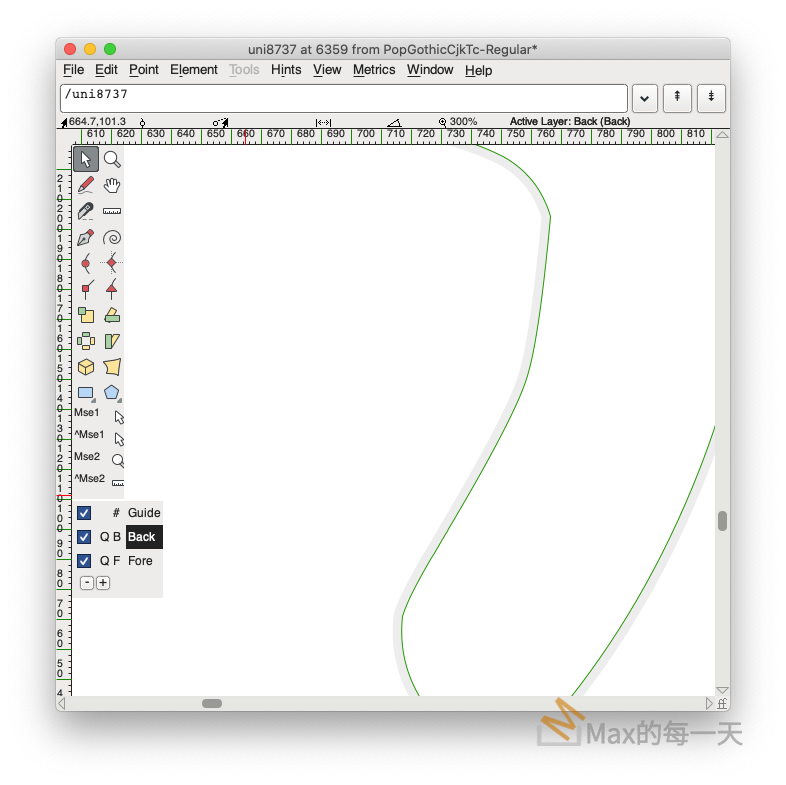
再轉回向量,如果是使用 potrace:
http://potrace.sourceforge.net/#downloading

測試了調整 potrace 的參數:
Algorithm options:
-z, --turnpolicy <policy> - how to resolve ambiguities in path decomposition
-t, --turdsize <n> - suppress speckles of up to this size (default 2)
-a, --alphamax <n> - corner threshold parameter (default 1)
-n, --longcurve - turn off curve optimization
-O, --opttolerance <n> - curve optimization tolerance (default 0.2)
-u, --unit <n> - quantize output to 1/unit pixels (default 10)
-d, --debug <n> - produce debugging output of type n (n=1,2,3)但都無法消除掉上面圖中造成的一個鈍角。
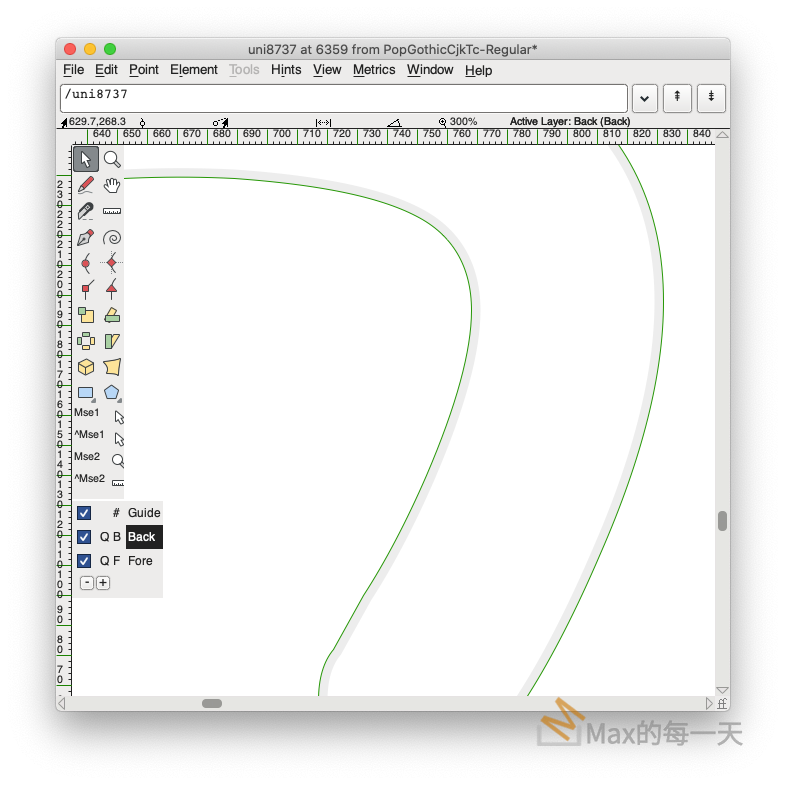
改用 VTracer:
https://github.com/visioncortex/vtracer
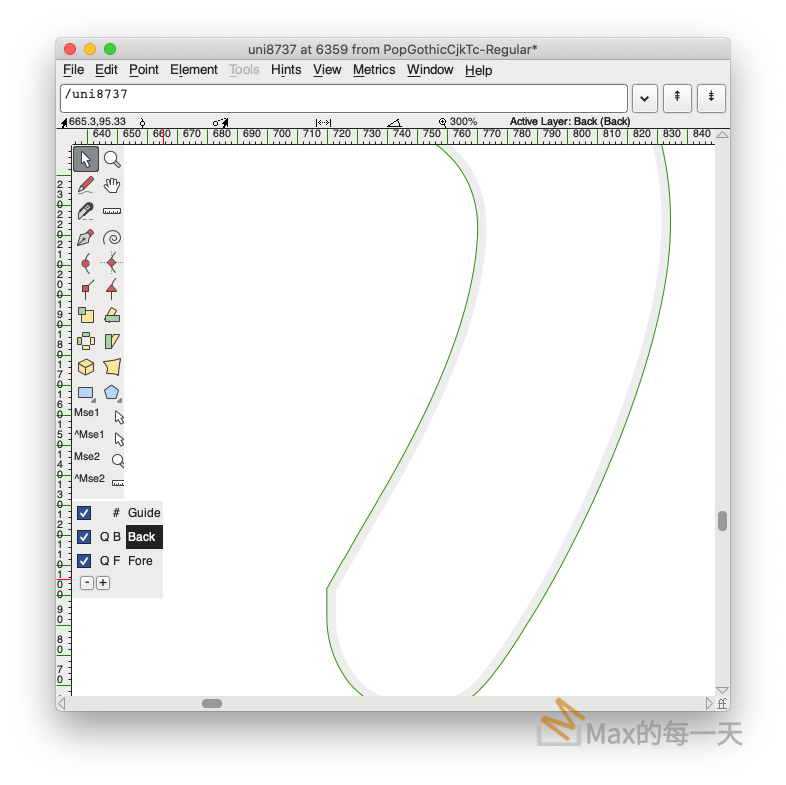
是解決掉較小的圓角時,會造成鈍角的問題,但也造成較大的曲線會造成新的鈍角:

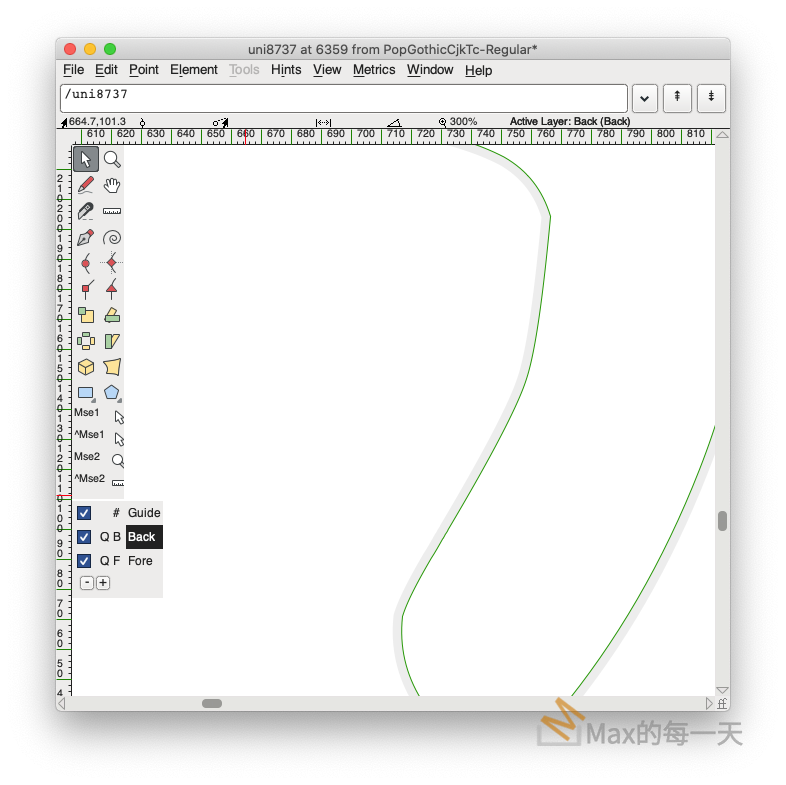
暫時的解法,是使用肉眼先檢查一次,在FontForge 裡合併多個節點,就會變圓滑。
除了 potrace, 還可以使用 autotrace, 下載用網址:
https://github.com/autotrace/autotrace/releases
在 Mac 先使用 terminal 建立 symbol link:
ln -s /Applications/autotrace.app/Contents/MacOS/autotrace /usr/local/bin
接著就可以把 bmp 檔案轉成 svg
autotrace --output-format svg --output-file output_filename.svg input_filename.bmp測試結果,會吐血,potrace 產生的檔案 11KB, autotrace 產生出 270KB檔案,使用繪圖軟體開啟 .svg 檔案,似乎沒問題,但用 FontForge 開啟 .svg 滿滿的節點。@_@;