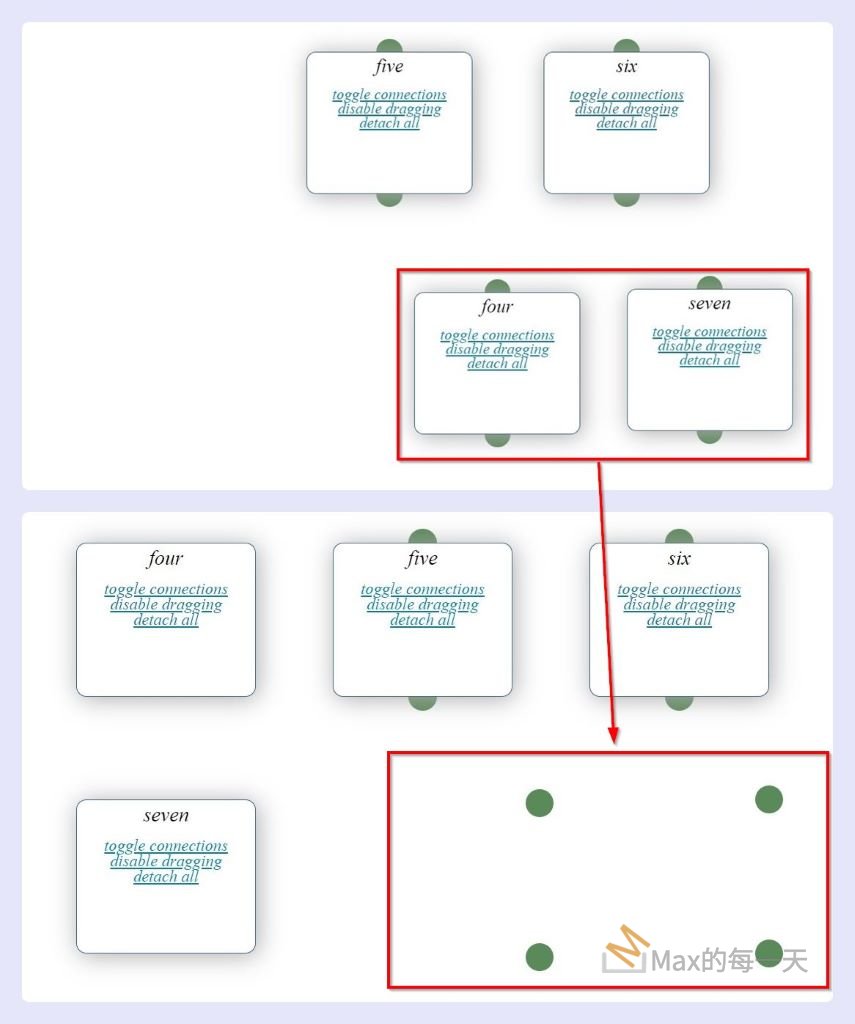
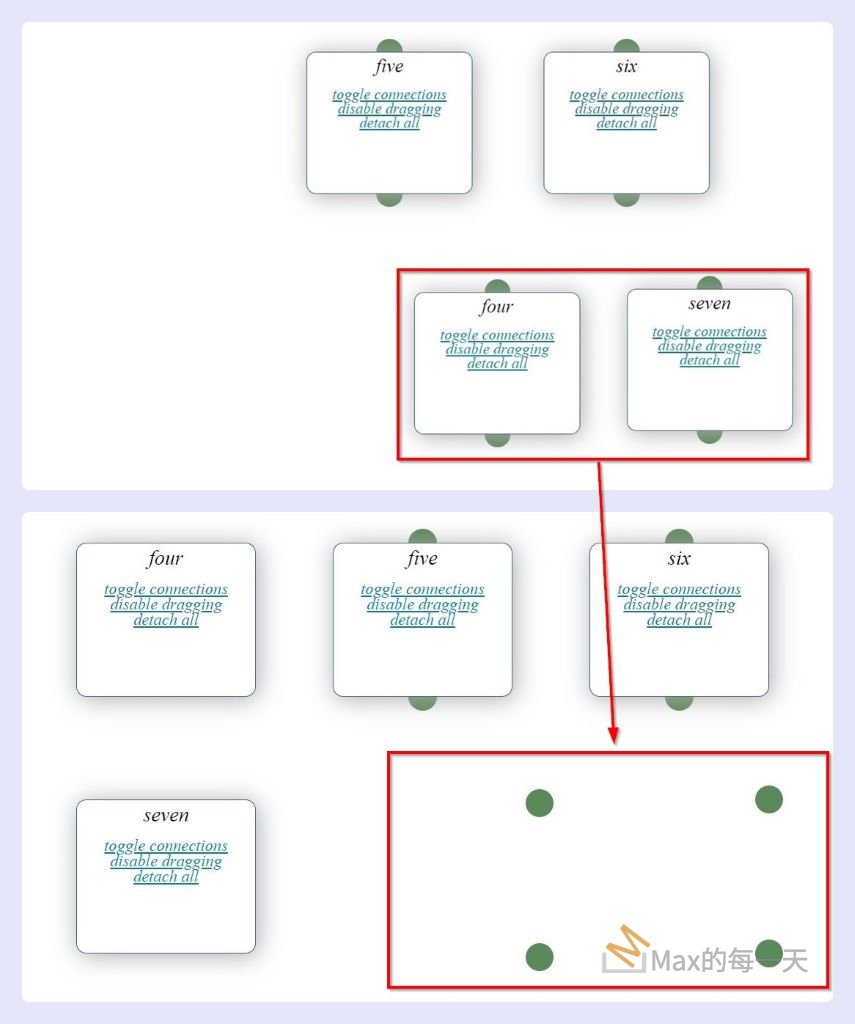
在使用 jsplumb 時, 透過程式移動了中間的windows, 但跟著 windows 的 endpoint 沒有跟著搬家, 如下圖所示, 上面是搬家前, 下圖是搬家後:

解法很簡單, 增加下面這一行就行了:
var element = document.getElementById(“xxx”);
element.style.left = newPos.x;
element.style.top = newPos.y;
instance.revalidate(element);Without your actual code it is difficult to say why elements are misplaced but you can try to repaint the connections after the page loads as the elements might have been moved after initial connection. Include the below code at the end of your JS or after page loads:
jsPlumb.repaintEverything();資料來源:
https://groups.google.com/g/jsplumb/c/AiYcJ6n_4pQ
在Google group 上的 jsplumb 社群:
https://groups.google.com/g/jsplumb
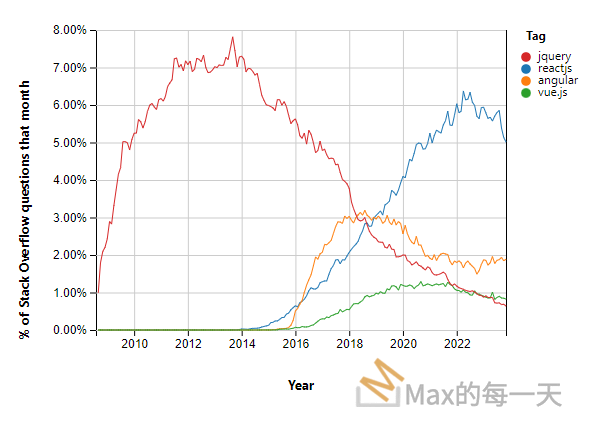
PS: 這個社區裡的問題, 大多沒有人回覆, 還是到 stackoverflow 上去問比較快.
官方的 jsplumbtoolkit 的說明文件:
https://docs.jsplumbtoolkit.com/toolkit/2.x/articles/dragging.html