最近有一個需求, 想做成 wizard 風格的操作界面, 首先是在 google 下 keyword:
bootstrap tabs template使用下面的範例來修改:
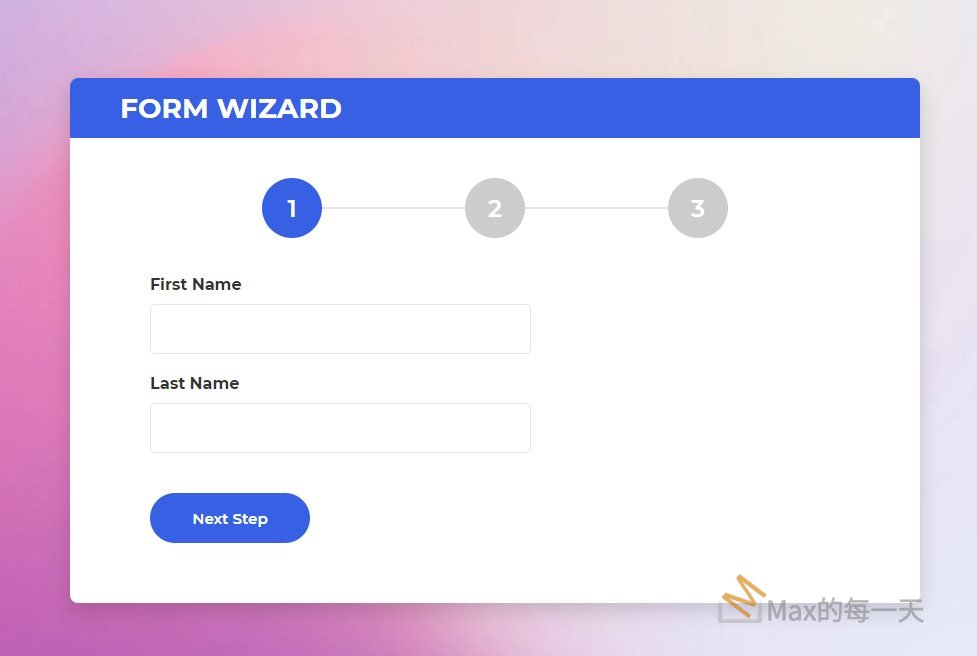
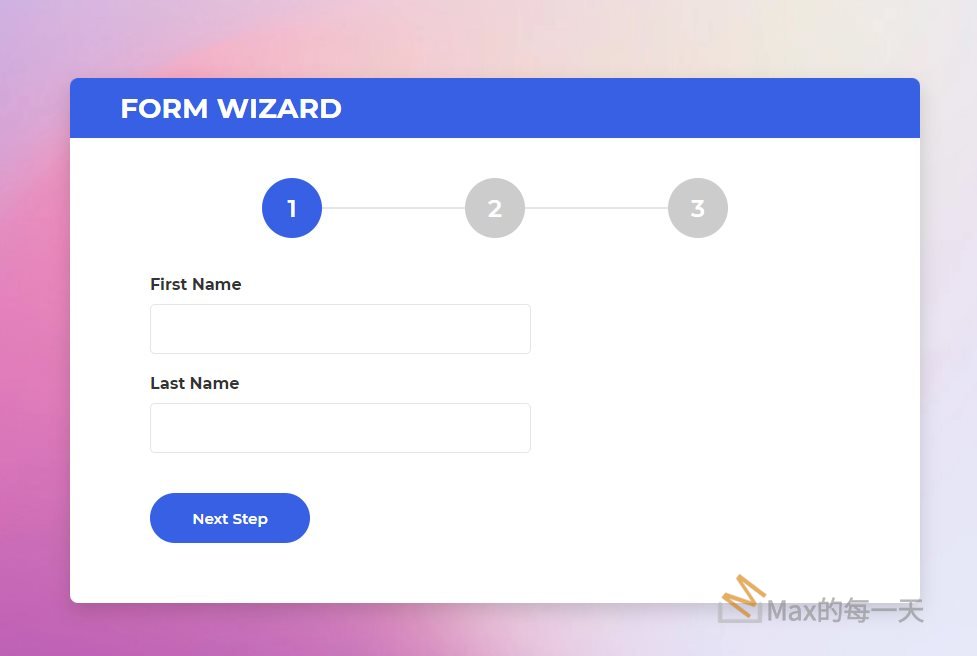
https://colorlib.com/etc/bwiz/colorlib-wizard-30/index.html

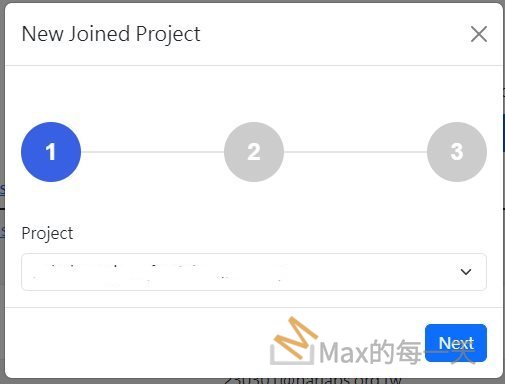
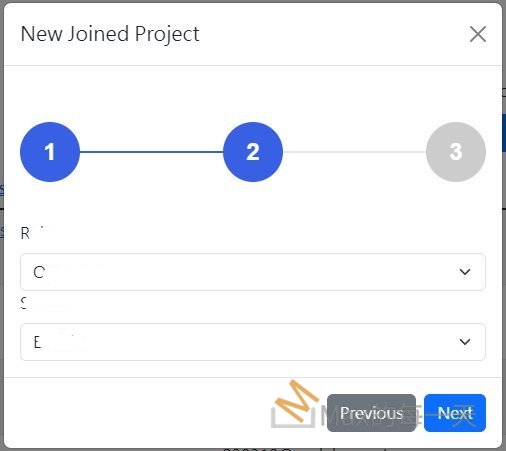
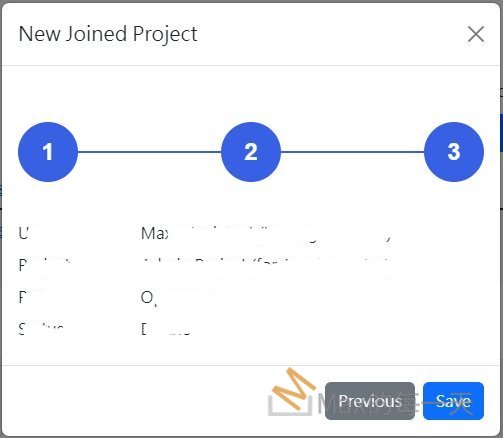
實做的結果:
Step 1:

Step 2:

Step 3:

使用的 html:
<div id="form-total" role="application" class="form-register wizard clearfix">
<div class="steps clearfix">
<ul role="tablist">
<li role="tab" aria-disabled="false" class="first current" aria-selected="true" id="your_table_nav_1">
<div>
<span class="title">1</span></div>
</li>
<li role="tab" aria-disabled="false" class="" aria-selected="true" id="your_table_nav_2">
<div>
<span class="title">2</span></div>
</li>
<li role="tab" aria-disabled="false" class="last" id="your_table_nav_3">
<div>
<span class="title">3</span></div>
</li>
</ul>
</div>
<div id="your_table_tab_1" class="">
<div class="col-12">
<label for="your_table-field1-id" class="form-label">Field1</label>
<select class="form-select" aria-label="Default select" id="your_table-field1-id">
</select>
</div>
</div>
<div id="your_table_tab_2" class="disappear">
<div class="col-12">
<label for="your_table-field2-id" class="form-label">Field2</label>
<select class="form-select" aria-label="Default select" id="your_table-field2-id">
</select>
</div>
<div class="col-12">
<label for="your_table-field3-id" class="form-label">Field3</label>
<select class="form-select" aria-label="Default select" id="your_table-field3-id">
</select>
</div>
</div>
<div id="your_table_tab_3" class="disappear">
<div class="row">
<div class="col-3">
<label class="form-label">User</label>
</div>
<div class="col">
<div id="your_table-user_name-confirm"></div>
</div>
</div>
<div class="row">
<div class="col-3">
<label class="form-label">Field1</label>
</div>
<div class="col">
<div id="your_table-field1-confirm"></div>
</div>
</div>
<div class="row">
<div class="col-3">
<label class="form-label">Field2</label>
</div>
<div class="col">
<div id="your_table-field2-confirm"></div>
</div>
</div>
<div class="row">
<div class="col-3">
<label class="form-label">Field3</label>
</div>
<div class="col">
<div id="your_table-field3-confirm"></div>
</div>
</div>
</div>
</div>下方的按鈕們:
<button type="button" class="btn btn-secondary disappear" id='your_table-btn-previous_1' onclick="javascript:your_table_previous_1();">
<span>Previous</span>
</button>
<button type="button" class="btn btn-primary" id='your_table-btn-next_1' onclick="javascript:your_table_next_1();">
<span>Next</span>
</button>
<button type="button" class="btn btn-secondary disappear" id='your_table-btn-previous_2' onclick="javascript:your_table_previous_2();">
<span>Previous</span>
</button>
<button type="button" class="btn btn-primary" id='your_table-btn-next_2' onclick="javascript:your_table_next_2();">
<span>Next</span>
</button>
使用的 css:
.form-register .steps {
margin-bottom: 33px;
margin-top: 40px
}
.form-register .steps ul {
display: flex;
display: -webkit-flex;
list-style: none;
padding-left: 0;
justify-content: center;
-o-justify-content: center;
-ms-justify-content: center;
-moz-justify-content: center;
-webkit-justify-content: center
}
.form-register .steps li,.form-register .steps li.current {
outline: none;
-o-outline: none;
-ms-outline: none;
-moz-outline: none;
-webkit-outline: none
}
.form-register .steps li div {
display: inline-block;
width: 60px;
height: 60px;
border-radius: 50%;
-o-border-radius: 50%;
-ms-border-radius: 50%;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
background: #ccc;
margin-right: 143px;
position: relative;
outline: none
}
.form-register .steps li div::before {
position: absolute;
content: "";
background: #e5e5e5;
width: 143px;
height: 2px;
top: 50%;
transform: translateY(-50%);
-o-transform: translateY(-50%);
-ms-transform: translateY(-50%);
-moz-transform: translateY(-50%);
-webkit-transform: translateY(-50%);
left: 100%
}
.form-register .steps li.last div {
margin-right: 0
}
.form-register .steps li.last div::before {
content: none
}
.form-register .steps li.current div
,.form-register .steps li.current div:active
,.form-register .steps li.done div::before
,.form-register .steps li.done div
,.form-register .steps li.done div:active {
background: #3760e5
}
.form-register .steps li .current-info {
display: none
}
.form-register .steps li .title {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
-o-transform: translate(-50%,-50%);
-ms-transform: translate(-50%,-50%);
-moz-transform: translate(-50%,-50%);
-webkit-transform: translate(-50%,-50%);
color: #fff;
font-size: 24px;
font-weight: 600;
font-family: montserrat,sans-serif
}
使用到的 javascript:
這段用來控制按鍵和區塊在切換時的顯示.
function switch_tab_step(table_name, active_at, tab_count) {
for(let i=1; i<=tab_count; i++){
$("#"+ table_name +"_nav_"+i).removeClass("current");
$("#"+ table_name +"_nav_"+i).removeClass("done");
if(i<active_at) {
$("#"+ table_name +"_nav_"+i).addClass("done");
}
$("#"+ table_name +"_tab_"+i).addClass("disappear");
$("#"+ table_name +"-btn-previous_"+i).addClass("disappear");
$("#"+ table_name +"-btn-next_"+i).addClass("disappear");
}
$("#"+ table_name +"_nav_"+active_at).addClass("current");
$("#"+ table_name +"_tab_"+active_at).removeClass("disappear");
$("#"+ table_name +"-btn-previous_"+(active_at-1)).removeClass("disappear");
$("#"+ table_name +"-btn-next_"+active_at).removeClass("disappear");
}next 與 previous 的控制:
function your_table_next_1() {
switch_tab_step('your_table',2,3);
}
function your_table_previous_1() {
switch_tab_step('your_table',1,3);
}
function your_table_next_2() {
switch_tab_step('your_table',3,3);
// final step
// your code here...
}
function your_table_previous_2() {
switch_tab_step('your_table',2,3);
}大致上, 這樣就可以做出 wizard 效果.