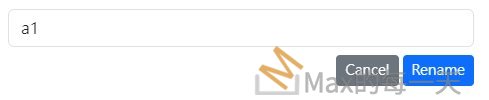
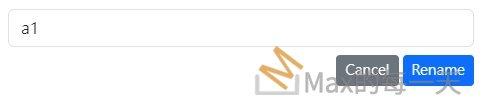
想把下面的按鈕們搬到右邊, 但都失敗, 成功後的執行畫面:

解法:
https://getbootstrap.com/docs/5.0/utilities/flex/
<div class="d-flex justify-content-end">
<div class="mr-auto p-2">Flex item</div>
<div class="p-2">Flex item</div>
<div class="p-2">Flex item</div>
</div>直接下 justify-content-end , 沒有效果,
使用 text-right 也失敗:
https://getbootstrap.com/docs/4.0/utilities/text/
<p class="text-right">Right aligned text on all viewport sizes.</p>