
為什麼要使用 validation, 因為這個使用上很直覺, 可以直接跟user講那一個欄位分別是合法,還有各自的錯誤訊息, 也不會因讓畫面有奇怪的彈跳, 使用的效果相較於彈出式的alert/dialog/modal 而言, 比較推薦使用.
在 input tag, 並不是使用 onchange 來觸發每一個輸入的字元, onchange 是在離開input 輸入框時, 才會觸發, 每打一個字, 使用的是事件是 oninput.
在 input 的 parent 加入 .was-validated 就可以觸發讓輸入框有打勾與”必填”的視覺上的效果. 如果是要類似的 ajax 的使用方法, 必需在”完成檢查” 並且沒有錯誤, 才 addClass, 反之要 removeClasss, 就可以有上面的效果.
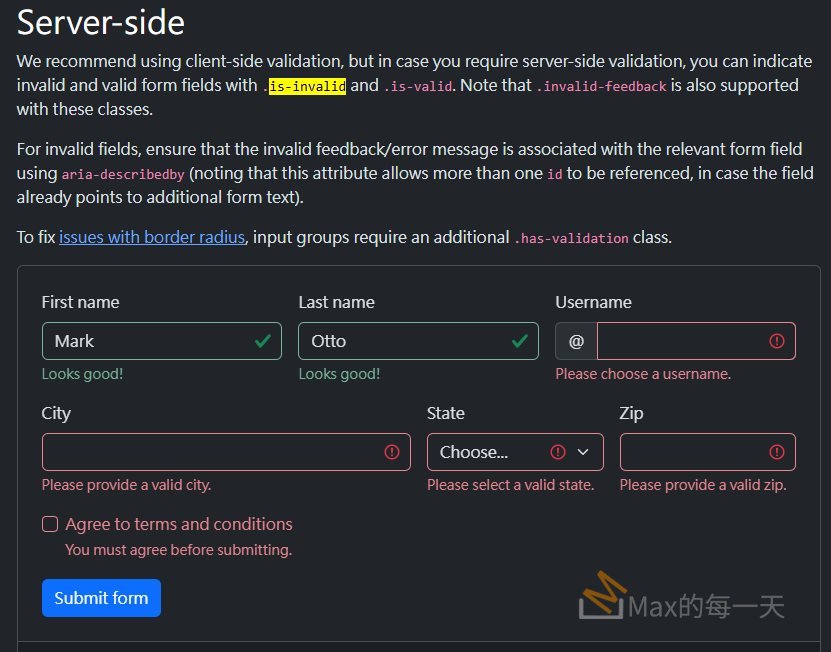
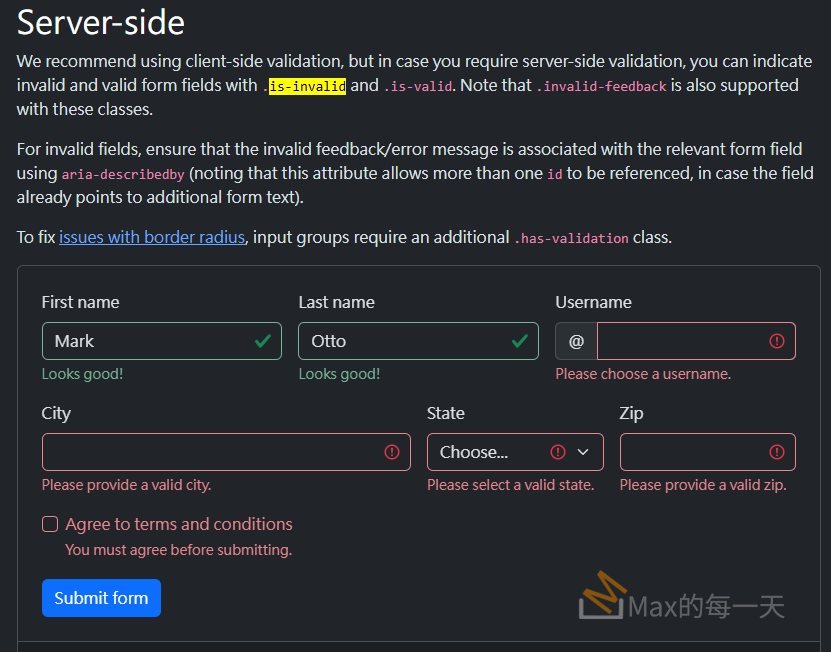
但是, 如果是要在輸入框有值, 且要顯示為錯誤, 請手動讓正確的 form-control 加入 class .is-valid 有錯的 form-control 加入 .is-invalid .