
fetch JSON data in a Chrome Extension
Posted in :
解法:
https://stackoverflow.com/questions/46667199/where-to-store-static-json-data-in-a-chrome-extension
You CAN retrieve it with XHR or fetch. Use chrome.extension.getURL to get URL of your file.
This should work:
fetch(chrome.extension.getURL('/data.json'))
.then((resp) => resp.json())
.then(function (jsonData) {
console.log(jsonData);
});
And you also have to add it to your manifest.json:
"web_accessible_resources": [
"data.json"
],上面的 web_accessible_resources 寫法是 V2 的, V3 寫法參考網址:
https://developer.mozilla.org/en-US/docs/Mozilla/Add-ons/WebExtensions/manifest.json/web_accessible_resources
In Manifest V3, the web_accessible_resources key is an array of objects like this:
{
// …
"web_accessible_resources": [
{
"resources": ["test1.png", "test2.png"],
"matches": ["https://web-accessible-resources-1.glitch.me/*"]
},
{
"resources": ["test3.png", "test4.png"],
"matches": ["https://web-accessible-resources-2.glitch.me/*"],
"use_dynamic_url": true
}
]
// …
}
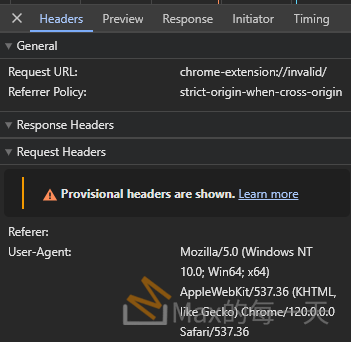
如果沒有設定 web_accessible_resources 就會顯示錯誤訊息:

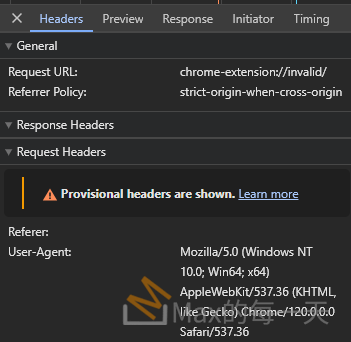
如果沒有使用 chrome.extension.getURL, 就會存取到遠端網站上的資料。



