我做了一下影片來分享實作心得:
https://youtu.be/Hyob3WM4spM
如何快速上手,只要Google 關鍵字:
chrome extension 上架
就可以看到大量的教學文章,其中最詳細易懂的應該還是Google 自家的官方網站。
在略懂javascript 的情況下,如果先求有功能,不設計參數的設定頁(options)的話,只有注入javascriont 到使用者瀏覽的 html到網頁裡,大約15分鐘左右就可以上手
簡單的proxy extensions 實作, 只需要放 manifest.json 與 background.js 這2個檔案, 就可以組合成一個 extension:
HTTP Proxy Authentication With Chromedriver In Selenium
https://stackoverflow.max-everyday.com/2023/10/http-proxy-authentication-with-chromedriver-in-selenium/
Chrome 官方學習資源
Extension 上架到商店
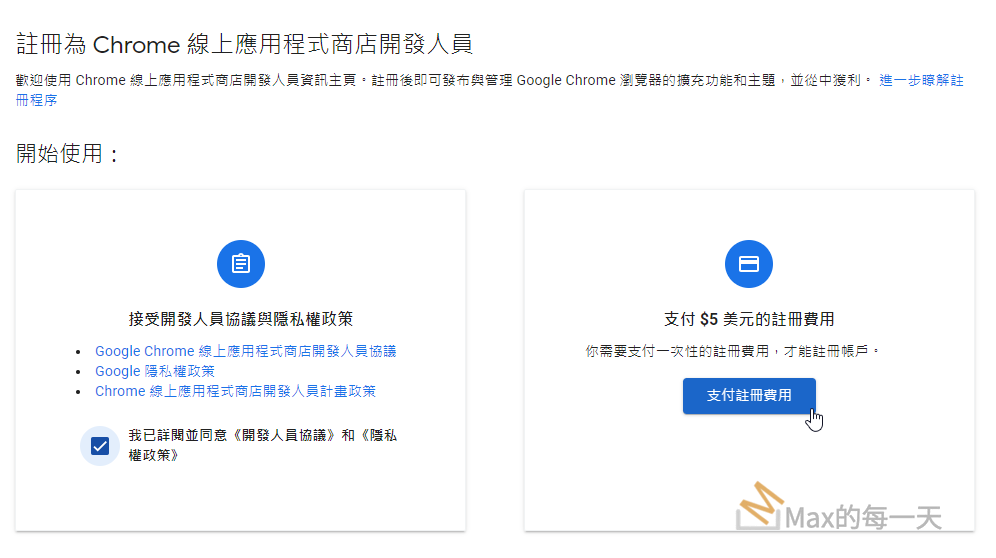
讓 extension 上架到商店提供給其他人下載,用 google 帳號,登入開發者頁面:
https://chrome.google.com/webstore/developer/dashboard
就可以選擇上傳檔案來上架。上架需要支付一次性的註冊費用 $5 美金,上架之後也會由 google 進行審核。

不上架,也可以被其他人使用,但會麻煩一點,需要使用 selenium 的 add_extension 加載到 chrome 裡。
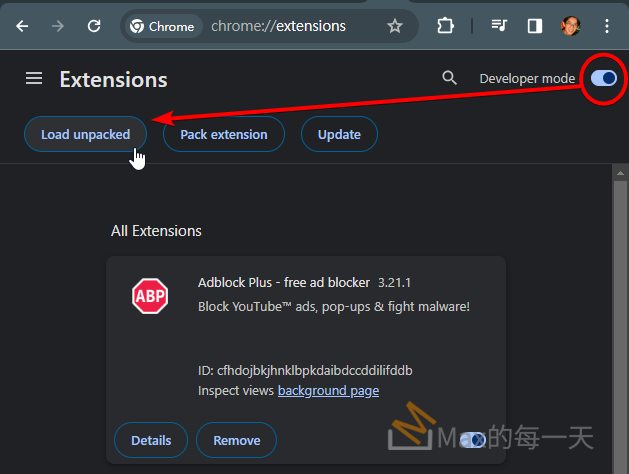
載入開發中的未打包Extension
網址輸入 chrome://extensions, 右邊啟用 Developer mode,就可以 Load unpacked extension.

實作checkbox自動打勾
要做到自動打勾, 要先讓javascript inject, 詳細用法參考:
https://developer.chrome.com/docs/extensions/develop/concepts/content-scripts
在 manifest.json 設定:
"content_scripts" : [
{
"matches" : [ "https://tixcraft.com/ticket/ticket/*" ],
"run_at": "document_end",
"js" : [ "jquery.min.js", "js/ticket.js" ]
}
],
js/ticket.js 內容:
$('input[type=checkbox]').each(function() {
$(this).prop('checked', true);
});
以上這樣子就做完了。
這個解法可以用拓元售票,無法「直接」用在KKTIX 售票,直接用在KKTIX 的效果是checkbox 有被打勾,但「下一步」的按鈕是 disable 狀態,無法點擊,這時候還要 uncheck checkbox, 重新勾一下checkbox 下一步按鈕才可以點(enable狀態)。
原因是KKTIX的Angular 網頁框架。使用ajax 技術的網頁都會有這個問題,解法很間單,設定一個 interval 每200ms 去測試網頁好了沒就可以了。
解決辦法範例:
Javascript 的 Setinterval用法及怎麼讓Setinterval停下
https://stackoverflow.max-everyday.com/2024/01/javascript-setinterval-clear-interval/
附上我的完整範例程式:
https://github.com/max32002/tixcraft_bot/tree/master/webdriver
相關網站
Run scripts on every page
https://developer.chrome.com/docs/extensions/get-started/tutorial/scripts-on-every-tab
Inject scripts into the active tab
https://developer.chrome.com/docs/extensions/get-started/tutorial/scripts-activetab
chrome.webRequest
https://developer.chrome.com/docs/extensions/reference/api/webRequest
tixCraftSupport 購票輔助程式
https://github.com/dsync5566/tixCraftSupport
Have fun! 新手也能打造的Javascript微型專案! Day1:寫個超簡單的Chrome Extension讓你不要再耍廢!
https://ithelp.ithome.com.tw/articles/10289375
Chrome extension 學習手札 14 – 腳本實作 – 安全性防護網
https://ithelp.ithome.com.tw/articles/10220775
Chrome Request Blocker Extension
https://github.com/clupasq/ChromeHttpRequestBlocker
Chrome Extensions samples
https://github.com/GoogleChrome/chrome-extensions-samples
options 功能的存取範例
A sample that demonstrates how to use the chrome.storage API.
https://github.com/GoogleChrome/chrome-extensions-samples/tree/main/api-samples/storage/stylizr

