在判斷做用中的分頁範列程式碼裡, 想取得 tab.url 會出現 undefined, 程式碼:
chrome.tabs.query(
{active: true,
currentWindow: true
}, (tabs) =>
{
// Do something
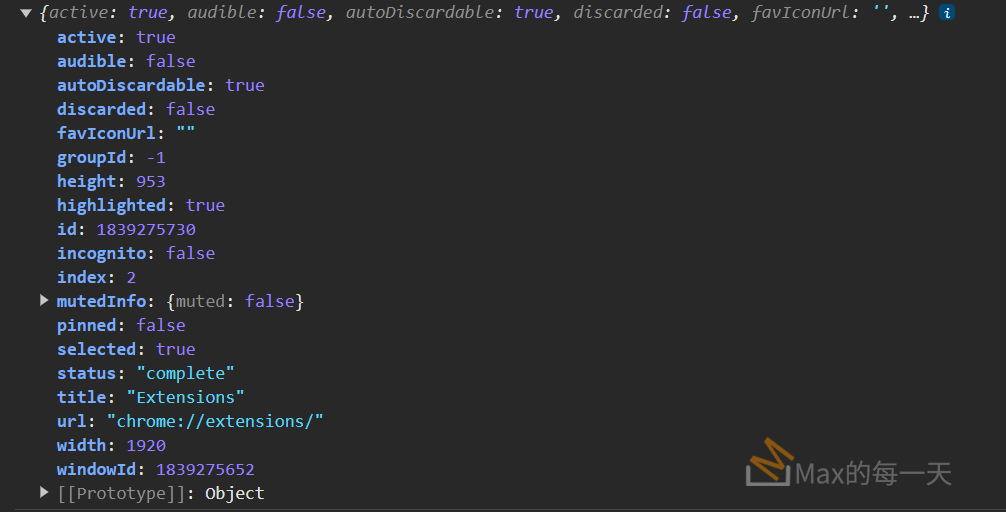
});輸出作用中的tab:

解法:
https://copyprogramming.com/howto/chrome-extension-get-url-of-active-tab
增加 “tabs” permission:
"permissions": [
"tabs"
],PS: 當 focus 不在任何tab 時, 也會出現 undefined.