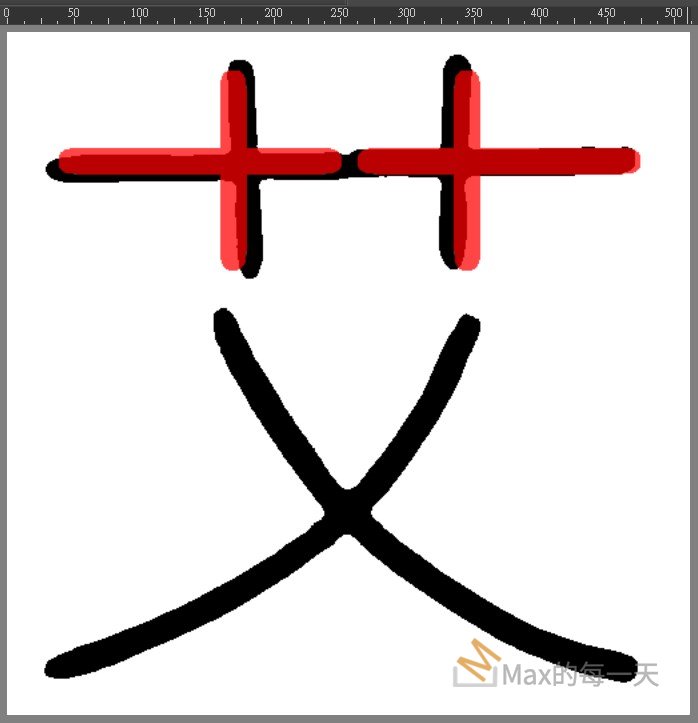
由於cjkjp 草部是分開了, 為了增加學習用的資料, 想從思源黑體的 Noto Sans cjktc 裡取得草的部件, 最後完成圖如下:

說明: 紅色的部份是取自於思源黑體, 但由於推論出來的中宮較緊, 所有有微調Y軸, 黑色的部份是程式推論的結果.
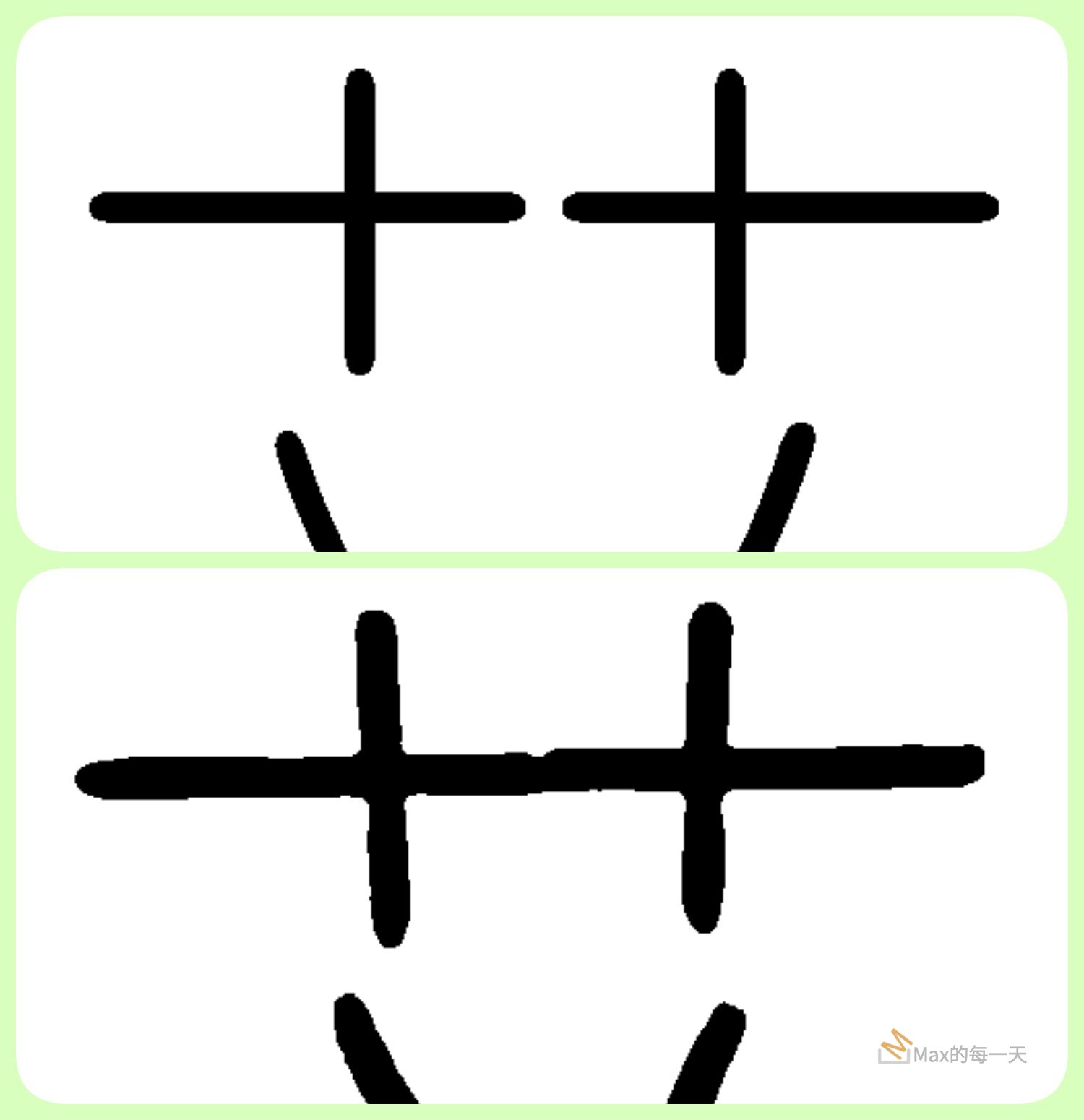
一開始直接使用 Noto Sans 的 thin style, 發現筆寬不夠:

上半部是 nota sans thin, 在 1000×1000 resolution 下寬度是 29, 下半部是推論結果.
透過 fontforge expand stroke, 增加 4, 6, 8 個單位, 分別存成不同的字型檔.
字型完成之後, 再透過下面的指令, 產生 cjktc 圖片:
python font2img.py --src_font=source/font/SweiGothicCJKtc-Thin-8279.ttf ^
--charset=charset/charset_test.txt ^
--sample_count=45678 ^
--sample_dir=source/paired_images-maruko-debug ^
--label=0 ^
--canvas_size=512 ^
--char_size=512 ^
--x_offset=0 ^
--y_offset=0 ^
--disable_auto_fit ^
--mode=font2imgs說明:
- 在 fontforge 完整 expand nato san 的 stroke 太花時間, 先刪掉其他 glyph, 只留下草部, 只留下 range=8279,864c
- 在 fontforge expand stroke 同時也會讓部件整體被放大.
如果是要縮小來輸出, 可以使用下面腳本:
python font2img.py --src_font=source/font/SweiGothicCJKtc-Thin-8279.ttf ^
--charset=charset/charset_test.txt ^
--sample_count=45678 ^
--sample_dir=source/paired_images-maruko-debug ^
--label=0 ^
--canvas_size=512 ^
--char_size=500 ^
--x_offset=6 ^
--y_offset=6 ^
--disable_auto_fit ^
--mode=font2imgs說明: font size 由原本的 512 縮小 12px, 再讓 x,y offset=6. 這樣做的話, 主要的目的是讓部件縮小, 同時讓筆寬縮小.
為什麼要增加寬度4, 6, 8? 因為推論出來的結果, 有些草部用寬度4感覺很奇怪, 只好改用寬度6, 有些感覺用 8 效果更好.
我個人是先開啟思源黑體之後, 把草部以外都刪除, 就可以取得 SweiGothicCJKtc-Thin-8279.ttf, 這個是預設筆寬在 29 的版本, 再以此為基準, 另外產生 SweiGothicCJKtc-Thin-8279-w33.ttf, SweiGothicCJKtc-Thin-8279-w35.ttf, SweiGothicCJKtc-Thin-8279-w37.ttf 這3個字型檔, 筆寬分別是 33(=29+4), 35(=29+6), 37(=29+8), 再使用 font2img 把對應寬度的圖片都產生.
沒時間的話, 要加入訓練的資料, 不需要草部全都都加入, 會太累, 只要挑幾個推論結果草的部件以外效果是優良的即可.
Regular 字重的 infer
使用下面範例:
python infer.py --experiment_dir=experiments ^
--experiment_checkpoint_dir=experiments/checkpoint-maruko-regular ^
--input_nc=1 ^
--gpu_ids=cuda:0 ^
--resume=53 ^
--from_txt ^
--generate_filename_mode=unicode_int ^
--src_font=source/font/SweiGothicCJKtc-DemiLight.ttf ^
--src_font_y_offset=0 ^
--src_txt_file=charset/charset_test.txt ^
--conv2_layer_count=8 ^
--crop_src_font ^
--label=7可以取得圖片:

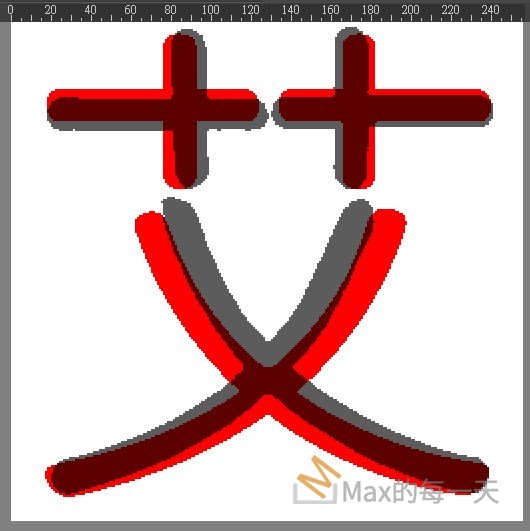
先使用下面指令, 看看 nato sans demi-light 與 infer 結果差距:
python font2img.py --src_font=source/font/SweiGothicCJKtc-DemiLight.ttf ^
--charset=charset/charset_test.txt ^
--sample_count=45678 ^
--sample_dir=source/paired_images-maruko-debug ^
--label=0 ^
--disable_auto_fit ^
--mode=font2imgs

說明: 黑色是推論結果, 紅色的 nato sans demi-light, 推論結果, 誤差應該在 1~2px, 感覺可以乎略,
改用 w61:
python font2img.py –src_font=source/font/SweiGothicCJKtc-DemiLight-8279-w61.ttf ^
–charset=charset/charset_test.txt ^
–sample_count=45678 ^
–sample_dir=source/paired_images-maruko-debug ^
–label=0 ^
–disable_auto_fit ^
–mode=font2imgs