
之前使用過 :not() 覺得超級的實用,例如:選取所有checkbox 狀態是沒被打勾的。今天要來學習使用 :has().
相關文章
- :has()
https://developer.mozilla.org/zh-CN/docs/Web/CSS/:has - CSS :has() Pseudo-class
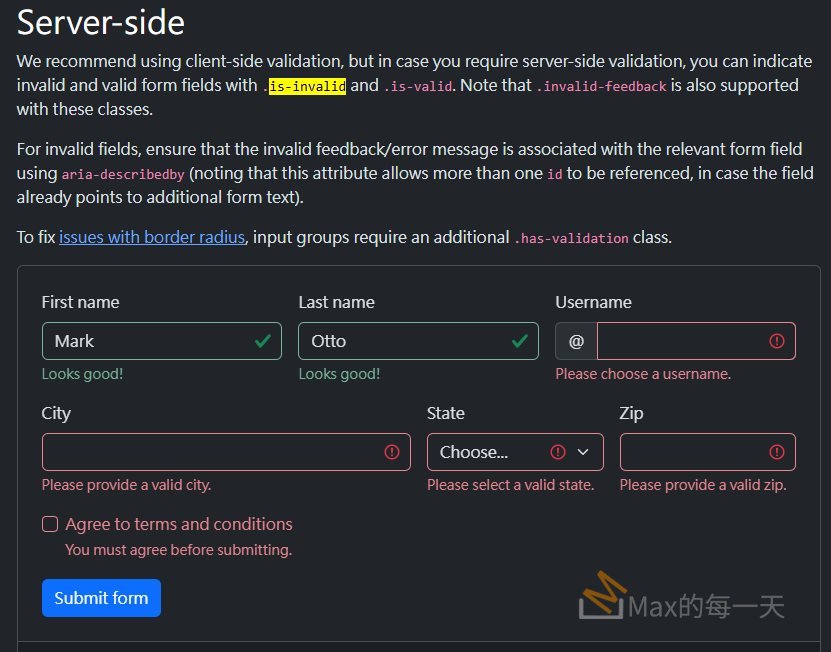
https://www.w3schools.com/cssref/sel_has.php - :has() 個案研究
https://developer.chrome.com/blog/css-ui-ecommerce-has?hl=zh-tw - How to Use the :has() Selector in CSS
https://www.freecodecamp.org/news/how-to-use-the-has-selector-in-css/
影片:Learn CSS :not() and :has() selector in 6 Minutes
https://www.youtube.com/watch?v=-pQZLQakz-c
滿神奇的,居然完全沒使用 javascript 就到過 filter 功能。