如何自己增加新的頁籤在WooCommerce 商品頁面,只要加入這3個 function 就完成了,好簡單。
有了這個功能,就可以不用自己「手動」去新增欄位名稱和欄位內容了。
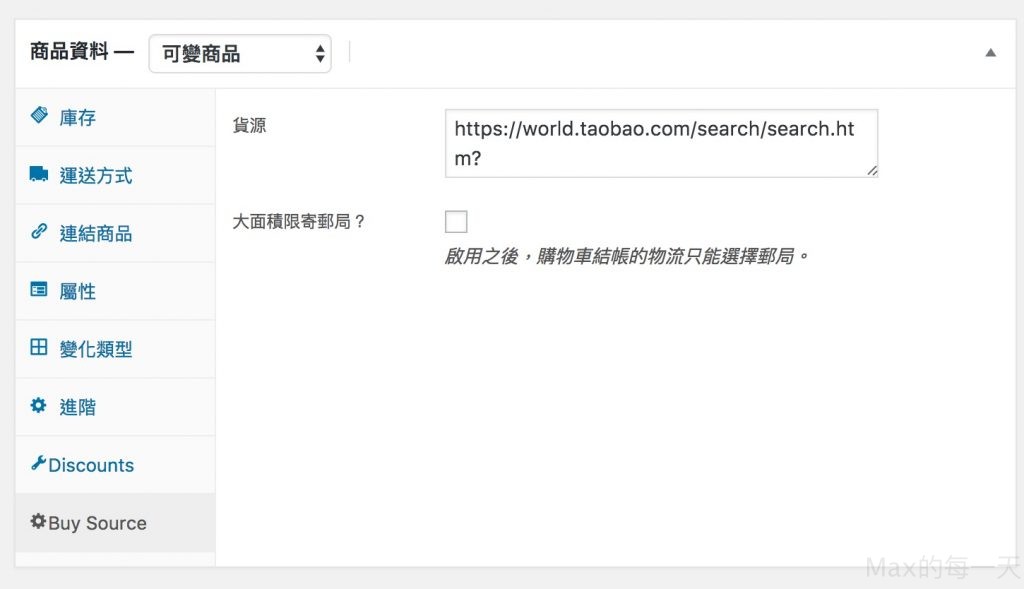
執行畫面:

Source code:
function max_custom_tab_options_tab_buy_source() {
?>
<li class="advanced_options advanced_tab" id="max_custom_tab_buy_source"><a href=""><?php _e('Buy Source', 'woocommerce'); ?></a></li>
<?php
}
function max_custom_tab_options_buy_source() {
?>
<script>
jQuery(document).ready(function(){
jQuery('#max_custom_tab_buy_source').click(function(){
jQuery('#max_buy_source_html_content_div_main').show();
});
});
</script>
<?php
global $product;
global $post;
$val= get_post_meta($post->ID,'buy_source', true);
?>
<div id="max_buy_source_html_content_div_main" class="panel woocommerce_options_panel hidden" style="display:none;" >
<div class="options_group hide_if_external">
<p class="form-field _purchase_note_field ">
<label for="buy_source"><?php _e('Buy Source', 'woocommerce'); ?></label>
<textarea class="short" style="" name="buy_source" id="buy_source" placeholder="" rows="4" cols="20"><?php echo isset($val)?$val:''; ?></textarea>
</p>
</div>
</div>
<?php
}
function max_process_product_meta_custom_tab_buy_source( $post_id )
{
$buy= $_POST['buy_source'];
update_post_meta( $post_id, 'buy_source', $buy );
}
add_action('woocommerce_process_product_meta', 'max_process_product_meta_custom_tab_buy_source');
add_action('woocommerce_product_write_panel_tabs', 'max_custom_tab_options_tab_buy_source');
add_action('woocommerce_product_write_panels', 'max_custom_tab_options_buy_source');
您好~想請問如果要在buy source裡面多加其他的textarea 以及如圖示的大面積只限郵局的判段式是如何呈現的. 謝謝您
後台的顯示方式,如上面程式碼所示。前台就是透過get_post_meta 取得。