感覺有點神奇. 原理是: border-width 屬性裡,把其中兩個邊的寬度設為 0,就可以做一個往角落指的箭頭.
CSS border-width 基本語法
分別設定四的邊框的寬度 border-width: 上邊框寬度 右邊框寬度 下邊框寬度 左邊框寬度;
Step 1) Add HTML:
Example
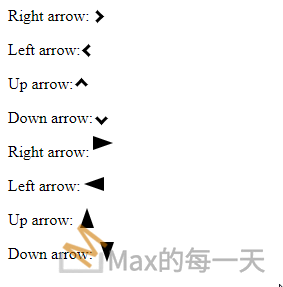
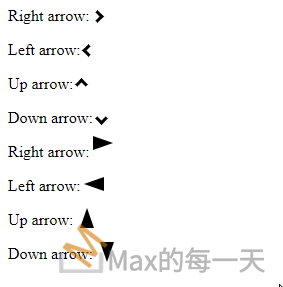
<p>Right arrow: <i class="arrow right"></i></p>
<p>Left arrow: <i class="arrow left"></i></p>
<p>Up arrow: <i class="arrow up"></i></p>
<p>Down arrow: <i class="arrow down"></i></p>Step 2) Add CSS:
Example
.arrow {
border: solid black;
border-width: 0 3px 3px 0;
display: inline-block;
padding: 3px;
}
.right {
transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
}
.left {
transform: rotate(135deg);
-webkit-transform: rotate(135deg);
}
.up {
transform: rotate(-135deg);
-webkit-transform: rotate(-135deg);
}
.down {
transform: rotate(45deg);
-webkit-transform: rotate(45deg);
}
資料來源:
https://www.w3schools.com/howto/howto_css_arrows.asp
要畫正三角型, 向右的, 參考看看:
https://www.w3schools.com/howto/tryit.asp?filename=tryhow_css_shapes_triangle-right
css:
.triangle-right {
width: 0;
height: 0;
border-top: 25px solid transparent;
border-left: 50px solid #555;
border-bottom: 25px solid transparent;
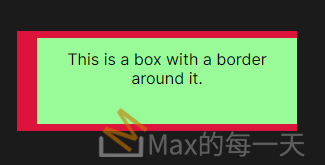
}要畫出實心的三角型, 例如下圖:

在完全不設定 transparent 的情況下, border-width: 7px 0 7px 20px; 效果紅色的部份如下:

以結果上來看, 可以說:
- 要變尖的部份border-width:設為0, 底部滿的部份為 20px. 其他二側為 7px.
- 要變尖的部份border-color: black, 其餘為transparent
下面的css 比較笨, 是用向右來做旋轉:
.arrow2 {
border: solid black;
display: inline-block;
border-style: solid;
border-width: 7px 0 7px 20px;
border-color: transparent transparent transparent black;
transform: translateY(-50%);
}
.right2 {
}
.left2 {
transform: rotate(180deg);
-webkit-transform: rotate(180deg);
}
.up2 {
transform: rotate(-90deg);
-webkit-transform: rotate(-90deg);
}
.down2 {
transform: rotate(90deg);
-webkit-transform: rotate(90deg);
}資料來源
How to put arrow between two divs using html and css
https://stackoverflow.com/questions/45030914/how-to-put-arrow-between-two-divs-using-html-and-css?newreg=1cee82f737294b81935dadd5cdaee11c
比較神奇的畫線, 是這一個 github repo:
https://github.com/anseki/leader-line