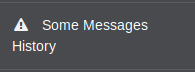
如果是選有 icon 的顯示方式, 預設會 wrap 到 icon 下方, 例如:

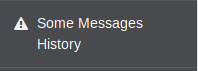
解法:

.nav-item .nav-link {
display: flex;
}完整範例:
<li class="nav-item">
<a class="nav-link d-flex" href="after.html">
<i class="nav-icon fa fa-group align-self-center"></i>After school program
<span class="badge badge-info align-self-start">337</span>
</a>
</li>資料來源:
https://github.com/coreui/coreui-free-bootstrap-admin-template/issues/478