這篇是接續前一篇的進階實作:
純 CSS 製作箭頭(arrow)
https://stackoverflow.max-everyday.com/2023/02/css-arrow/
服用下方的 css 可以產生這個左則三角型效果:
div.three:before {
content: '';
position: absolute;
width: 0;
height: 0;
top: 50%;
border-style: solid;
border-width: 7px 0 7px 20px;
border-color: transparent transparent transparent black;
transform: translateY(-50%);
left: -20px;
}
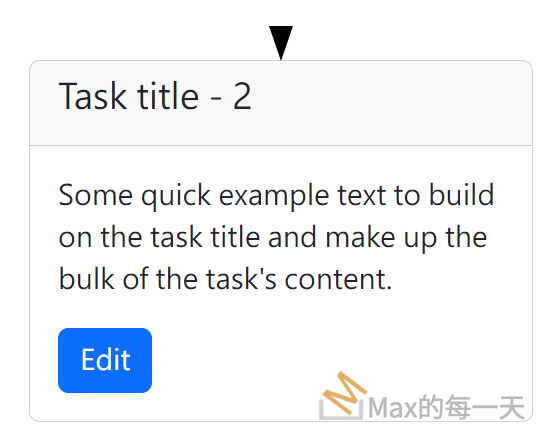
如果想調整為到上方, css 調整為:
content: '';
position: absolute;
width: 0;
height: 0;
left: 50%;
border-style: solid;
border-width: 20px 7px 0px 7px;
border-color: black transparent transparent transparent;
transform: translateX(-50%);
top: -20px;
左側的線, 可以用 after 來畫:
div.three:after {
content: '';
height: 1px;
background: black;
width: 75px;
display: inline-block;
vertical-align: middle;
line-height: normal;
left: -76px;
position: absolute;
top: 50%;
}如果想畫在上側, 可以使用:
content: '';
height: 50px;
background: black;
width: 1px;
display: inline-block;
vertical-align: middle;
line-height: normal;
top: -66px;
position: absolute;
left: 50%;