今天要分享一個跟css selector 有關的網站:
https://try.jsoup.org/
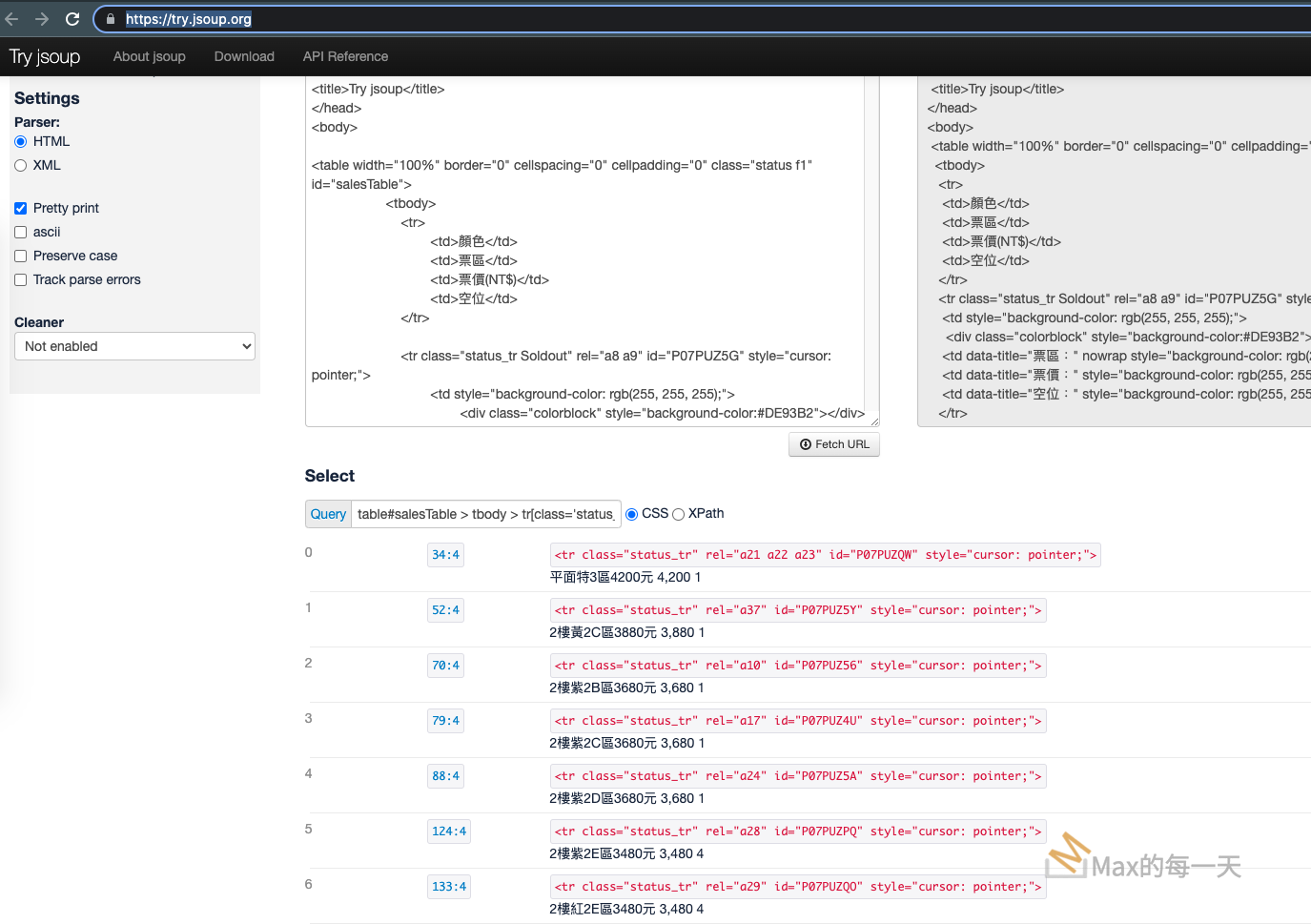
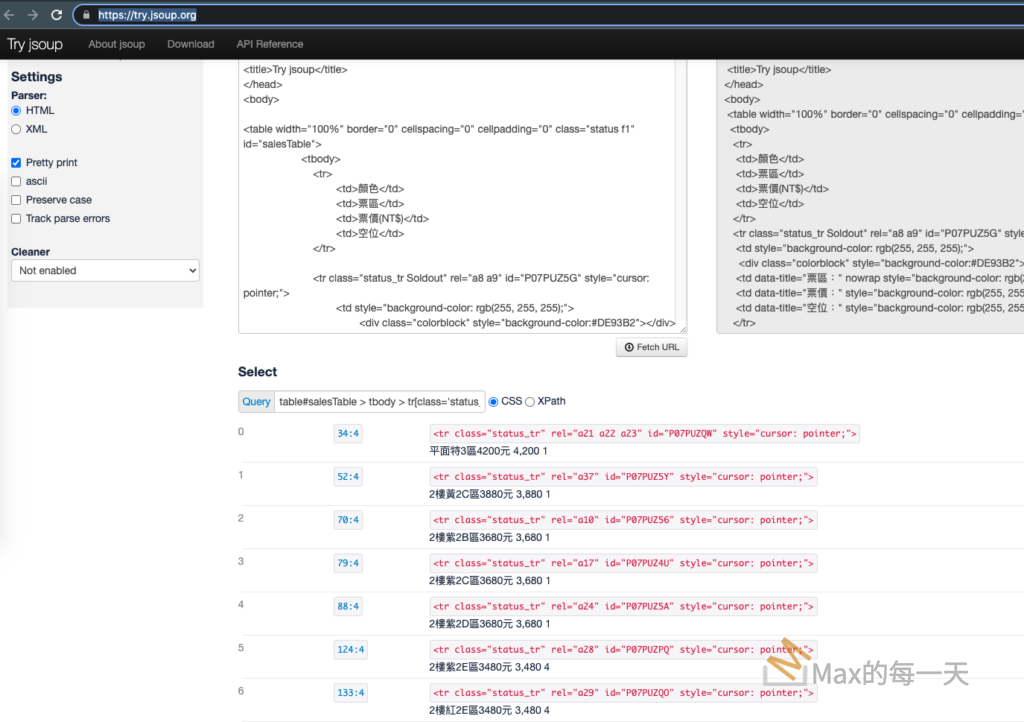
我實際執行畫面:

原本的 css selector 是寫 tr.status_tr 但是,會連 Soldout 也一起被選到,改用 tr[class=’status_tr’] 就解決了,沒有使用到 :NOT().
在網路上學習 css selector 的語法,想套用看看,例如我想試的是NOT 的用法:
https://www.geeksforgeeks.org/how-to-use-a-not-equal-css-attribute-selector/
相關討論:Can’t find a “not equal” css attribute selector
https://stackoverflow.com/questions/25287229/cant-find-a-not-equal-css-attribute-selector
One problem with the accepted answer is that it will also select elements that do not have a foo attribute at all. Consider:
<div>No foo</div>
<div foo="">Empty foo</div>
<div foo="x">XXX</div>
<div foo="y">YYY</div>
<div foo="z">ZZZ</div>
div:not([foo='']) will select both the first and second div elements. If you only want div elements that have an attribute foo that is set to an empty string, you should use:
div[foo]:not([foo=''])
If you want all elements with attribute foo that is neither y nor z, you should use:
div[foo]:not([foo='y']):not([foo='z'])