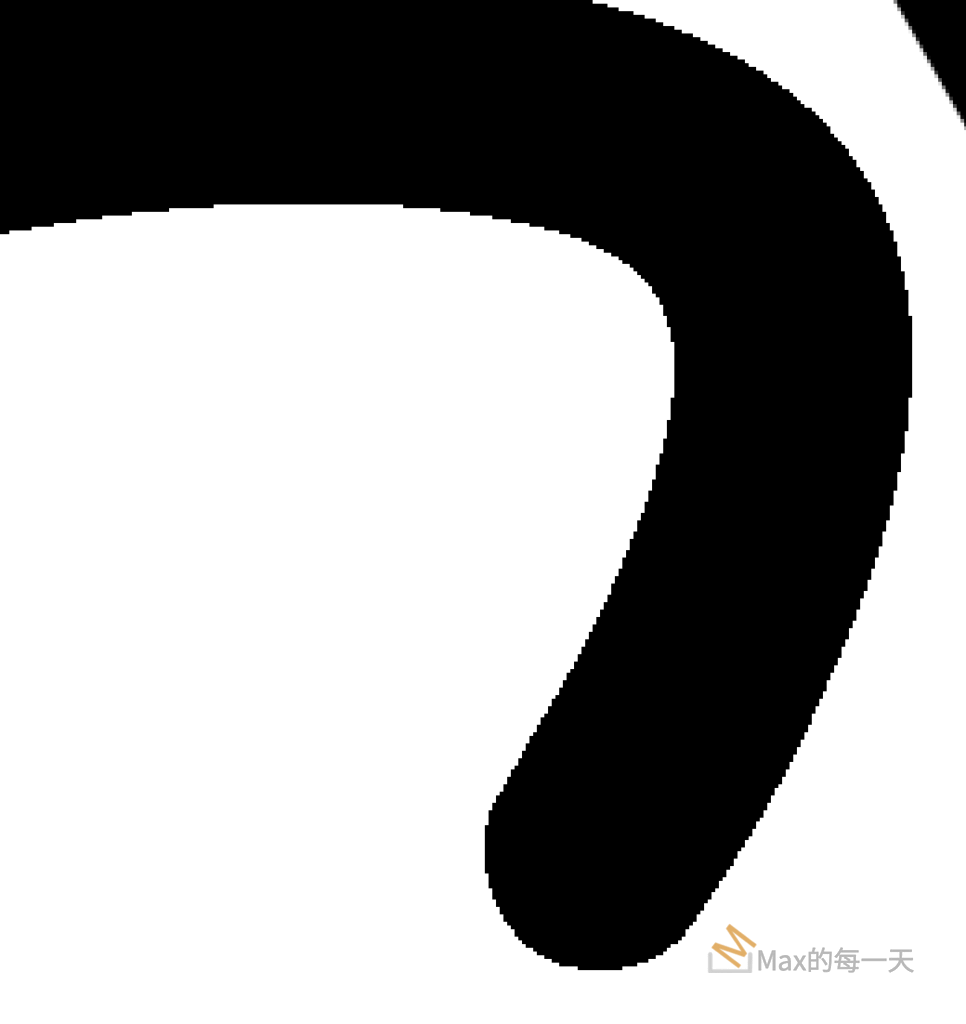
原始的圖片:

轉成點陣圖,感覺是滿正常的:

再轉回向量,如果是使用 potrace:
http://potrace.sourceforge.net/#downloading

測試了調整 potrace 的參數:
Algorithm options:
-z, --turnpolicy <policy> - how to resolve ambiguities in path decomposition
-t, --turdsize <n> - suppress speckles of up to this size (default 2)
-a, --alphamax <n> - corner threshold parameter (default 1)
-n, --longcurve - turn off curve optimization
-O, --opttolerance <n> - curve optimization tolerance (default 0.2)
-u, --unit <n> - quantize output to 1/unit pixels (default 10)
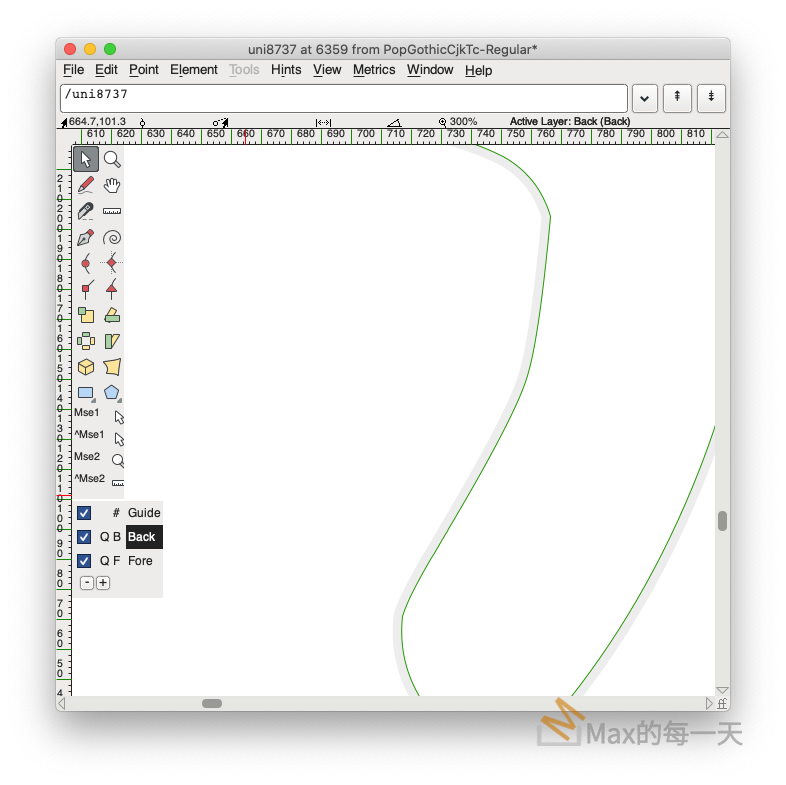
-d, --debug <n> - produce debugging output of type n (n=1,2,3)但都無法消除掉上面圖中造成的一個鈍角。
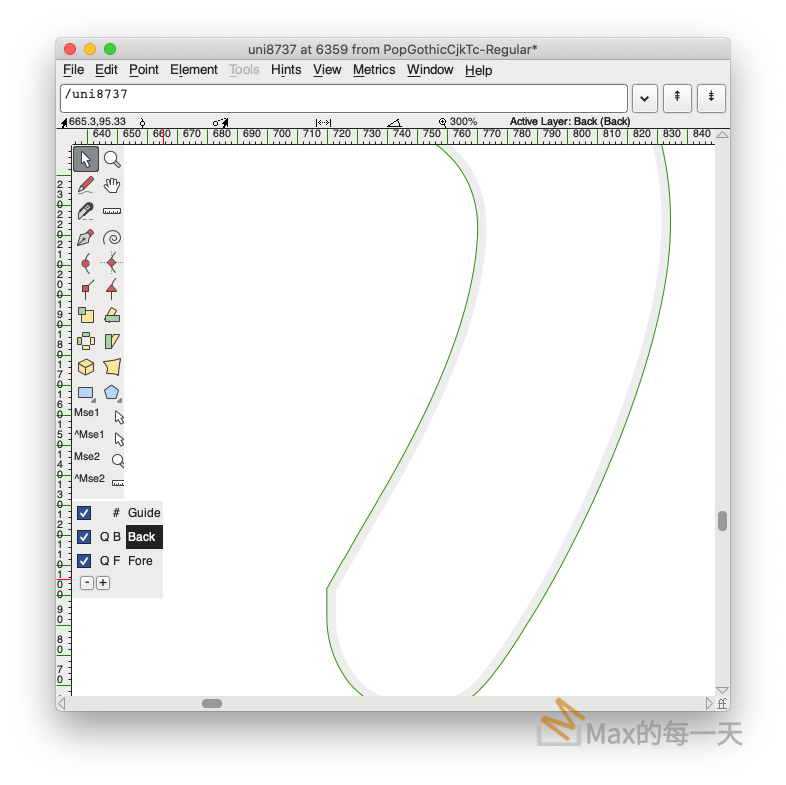
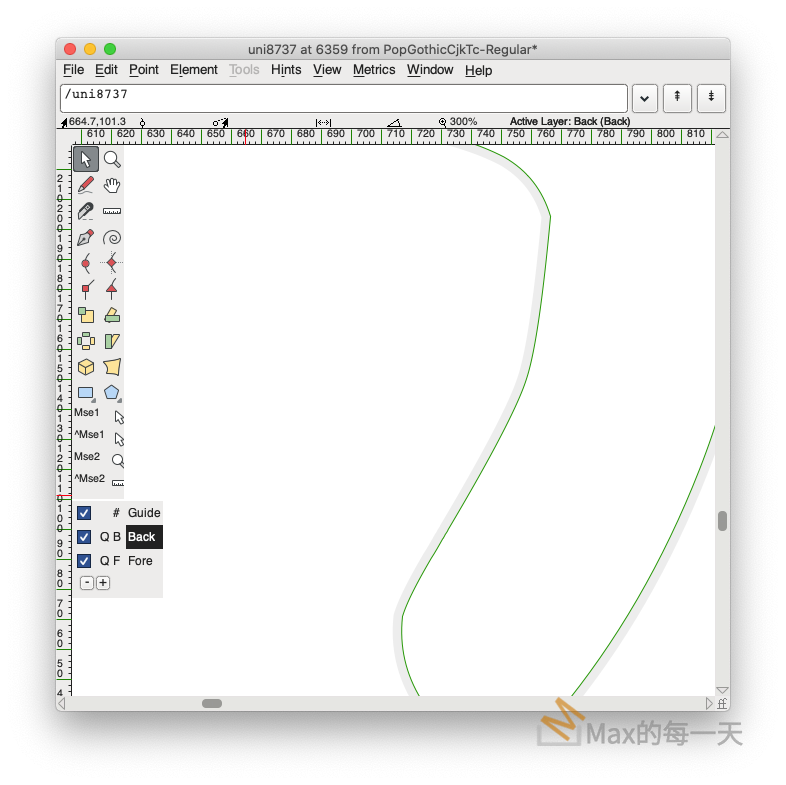
改用 VTracer:
https://github.com/visioncortex/vtracer
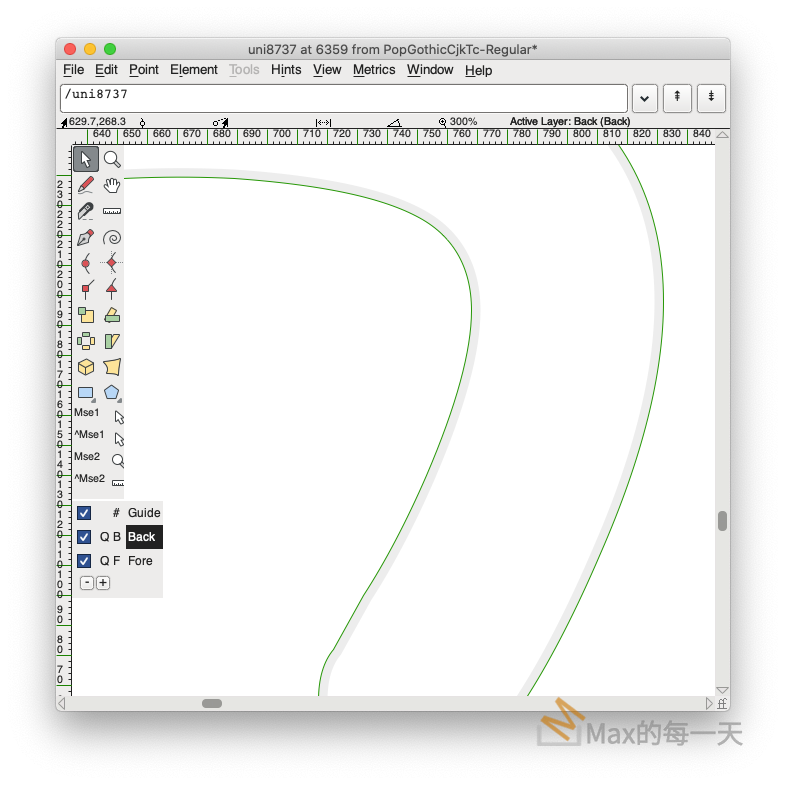
是解決掉較小的圓角時,會造成鈍角的問題,但也造成較大的曲線會造成新的鈍角:

暫時的解法,是使用肉眼先檢查一次,在FontForge 裡合併多個節點,就會變圓滑。
除了 potrace, 還可以使用 autotrace, 下載用網址:
https://github.com/autotrace/autotrace/releases
在 Mac 先使用 terminal 建立 symbol link:
ln -s /Applications/autotrace.app/Contents/MacOS/autotrace /usr/local/bin
接著就可以把 bmp 檔案轉成 svg
autotrace --output-format svg --output-file output_filename.svg input_filename.bmp測試結果,會吐血,potrace 產生的檔案 11KB, autotrace 產生出 270KB檔案,使用繪圖軟體開啟 .svg 檔案,似乎沒問題,但用 FontForge 開啟 .svg 滿滿的節點。@_@;
VTracer
這是目前非常推薦的開源選擇,採用 Rust 語言編寫。它最大的特色是支援彩色影像追蹤,效果比 Potrace 豐富。它有網頁版可以直接上傳檔案測試,也有命令列工具可以整合到程式流程。它的線條處理相對平滑,適合處理標誌或插畫。
AutoTrace
這是一個歷史悠久的專案,功能比 Potrace 多。它支援彩色追蹤,並且可以設定更多參數來調整曲線的精密度。不過這個專案更新頻率較低,在某些現代系統上的安裝過程可能會比較繁瑣。如果你覺得 Potrace 轉出來的線條太生硬,可以試試這款的演算法。
Inkscape 內建工具
Inkscape 是一款免費的向量繪圖軟體,它其實內置了點陣圖轉向量的功能。在選單中找到路徑下的描繪點陣圖即可。它背後整合了 Potrace,但也加入了多層掃描功能來處理彩色影像。對於不習慣寫指令的人來說,這是最直觀的替代方案。
Vector Magic
這是一個付費的商業軟體,也有提供線上轉換服務。雖然要收費,但它的自動識別與細節保留能力通常優於開源工具。它能自動清理雜訊並處理反鋸齒邊緣,產出的 SVG 路徑非常乾淨。如果你對精準度有極高要求,且預算允許,這通常是業界公認最強的方案。
程式開發庫選項
如果你是在寫程式,Python 有一個叫做 osra 的庫可以參考。另外還有一些基於深度學習的方案在 GitHub 上出現,例如利用 AI 進行向量化,但這類工具通常運算資源需求較高。